シリーズBでアイコンに文字が被る場合

SIRIUS(シリウス)のシリーズBテンプレートサイトをスマートフォンで見ると、スマホ用ブラウザの自動調節機能が働いて、メインカラムの文字が勝手に大きくなります。
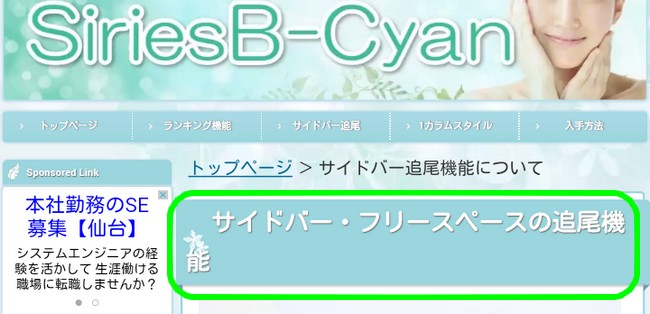
これはこれでありがたいことですが、画像と組み合わせで表示されている見出しの場合、見出しの文字が長いと文字が2行になってアイコンに被ってしまうことがあります。
この対処法は、以下の2つ。
- フォントサイズを変更する
- アイコンを使わない
ごめんなさい。アイコンはそのままにして、文字を被らないようにはできません。
本来見出しは長すぎない文字列に収めるべきと考えており、元々1行に収まる想定で制作したテンプレートです。
かといって見出し背景を画像パーツにしてしまうと、見出しのフォントサイズを大きくしたり小さくしたりすると、アンバランスになったり、文字が全て表示されない可能性も出てきます。
PC,スマホ、両方の見栄えを統一できれば1番良いのでしょうが、OSやブラウザによってCSSの意味合いと、スマホの自動調節が絡んできますので、こればかりはどうにもできませんでした。
ですので、どうしても見出しの文字列が長くなる場合は、フォントサイズを変更するか、アイコンを消してください。
具体的な対処方法
H2、H3見出しの場合
では具体的な対処方法です。例としてH2タグのフォントサイズを変更したり、見出しアイコンを削除します。
シリーズBシアンテンプレートのCSSファイルから、以下の箇所を探してください。
#main h2,.blog .title {
background:#FEA6B4;
color: #FFF;
background-image:url(img/h2_02.png); ←消す(アイコン消去)
background-repeat:no-repeat; ←消す(アイコン消去)
background-position: left center ; ←消す(アイコン消去)
text-indent:40px; ←適宜調整(文字列の開始位置)
text-shadow: 1px 1px 2px #666;
font-size: 22px; ←適宜調整(フォントサイズ調整数値)
font-weight:700;
margin-left:-25px;
margin-bottom:20px;
position:relative;
padding:5px;
box-shadow:
10px 0 0 0 #FEA6B4,
-10px 0 0 0 #FEA6B4,
0 3px 3px 0 rgba(0,0,0,0.2);
H3も同様です。
サイドバーの場合
サイドバー見出しの場合も、利用者によっては長い文字列になって2行になる可能性があります。
その場合、アイコンを消去した方が手っ取り早いです。
同じくCSSを編集しましょう。
#menu h4 ,#rmenu h4 ,.menutitle {
position: relative;
color: #fff;
background-color: #9BD5DD;
background-image: url(img/sidebox_title02.png); ←消す(アイコン消去)
background-repeat: no-repeat; ←消す(アイコン消去)
background-position: 5px center ; ←消す(アイコン消去)
font-size: 16px; ←適宜調整(フォントサイズ調整数値)
font-weight:700;
text-shadow: 1px 1px 1px #666;
text-indent:30px; ←適宜調整(文字列の開始位置)
margin: 0px 0px 3px 0px;
padding: 7px;
border-radius: 8px 8px 0px 0px;
-moz-border-radius: 8px 8px 0px 0px;
-webkit-border-radius: 8px 8px 0px 0px;
/* box-shadow */
box-shadow:rgba(177,211,224,0.6) 0px 0px 3px 1px;
-webkit-box-shadow:rgba(177,211,224,0.6) 0px 0px 3px 1px;
-moz-box-shadow:rgba(177,211,224,0.6) 0px 0px 3px 1px;
}
出来れば、見出しはなるべく短い文字列の方が良いと思います。
文字列が長くなるほど、語彙のインパクトが薄まってしまうと考えているためです。
以上になります。どうぞ宜しくお願い致します。
関連ページ一覧
【シリーズB】テンプレート導入方法 | シリウス特典テンプレート
それでは最初にシリウスでシリーズBテンプレートを利用できるようにしましょう。特典サイトから【siriesb_templats.zip】のZIPファイルをダウンロードしてください。ZIPファイルを解凍すると【シリーズB】というフォルダが入って...
【シリーズB】ランキング機能を使う方法(新SCK会員限定) | シリウス特典テン...
シリウス特典テンプレート【シリーズB】では、新SCK会員2か月目で貰える角丸テンプレートをお持ちの方に限り、ランキング機能を利用することが出来ます。この導入方法のみ、会員専用のシリウスカスタマイズカテゴリで説明しています。当サイト購入者登録...
【シリーズB】テンプレートで共通CSSの設定方法 | シリウス特典テンプレート
※この設定については、2014年12月2日15時30分以降にダウンロード頂いた方には必要なくなりました。修正版を配布しておりますので、特典サイトから再度ダウンロードし、テンプレートを差し替えてください。シリーズBではテーブルスタイルのカラー...
【シリーズB】ヘッダー画像の幅について | シリウス特典テンプレート
シリウス特典テンプレート【シリーズB】のヘッダー画像幅は1000pxです。シリウスの通常のヘッダー画像は900pxの為、これを利用するには1000pxに拡大する必要があります。シリウスの画像リサイズ機能や、各種画像ソフトなどで拡大してくださ...
【シリーズB】サイドバーとコンテンツの画像サイズ仕様
シリウス特典テンプレート・シリーズBで、利用できる画像推奨サイズをまとめておきます。画像サイズコンテンツ部分コンテンツ部分は、画像幅665pxでピッタリおさまります。サイドバー部分サイドバーは幅250pxでピッタリはまります。アドセンスも入...
【シリーズB】シリウスでiPhone閲覧時のフォントサイズ調整方法 | シリウス...
「大きすぎるな~」と、前から気になっていました。シリウスで作成したPCサイトをiPhoneで見ると、ブラウザの機能でコンテンツのフォントサイズが2倍くらいに自動調整されます。この現象、iPhone5sまではディスプレイが小さい4インチ主流だ...
【シリーズB】見出しアイコンを変更する方法 | シリウス特典テンプレート
シリウス特典テンプレートシリーズBでは、H2~H4とサイドバー見出しのアイコンを3~5パターンに変更できます。アイコンのデザインって気にする?「そんな細かい事気にしないよ~」と思う人はデフォルト設定のまま利用すればOKです。ですが、掲載する...
【シリーズB】サイドバー追尾設定とカスタマイズ | シリウス特典テンプレート
シリーズBテンプレートでは【追尾有】のテンプレートを選択した場合、編集 > メニューの編集 >”サブメニュー”←この領域と、フリースペースの”メインメニュー下段”が自動追尾されます。動作はシリーズBのデモサイトをご覧ください。デモサイトでは...
【シリーズB】カノニカルタグ自動付加解除方法 | シリウス特典テンプレート
シリウス特典テンプレート【シリーズB】では、各ページにカノニカルタグが自動付加されるようになっています。ワードプレスの場合、URLの正規化目的で自動的に付加されているを真似してみました。ですが、「これは必要ない」という人は以下の部分を削除し...
簡単!サイドバー幅を広げる方法 | シリウス特典テンプレート
シリウス特典テンプレート【シリーズB】では、サイドバー幅を簡単に広げることが出来ます。CSSの3か所の数値を変更するだけという超簡単設計です。前々からよくご要望頂いていたので、今回のテンプレートで実装しました。CSS変更箇所シリーズBでは、...
【シリーズB】テープボックスの利用方法 | シリウス特典テンプレート
シリウス特典テンプレート【シリーズB】では、↑のようなにテープで貼り付けたボックスが利用出来ます。構造とコードの仕組みを解説しておきます。①画像は横250pxに自動リサイズされます。商品紹介であれば、画像にリンクを貼るのも良いと思います。 ...
【シリーズB】サイドバーの透過率を変える方法 | シリウス特典テンプレート
シリウス特典テンプレート・シリーズBでは、サイドバーが薄く透過します。背景のテクスチャや画像を変えることで、サイドバー領域もデザインの一つとして見せる為です。しかし、背景が濃い色のものだと、「透過させたくない」「もっと透過率を変えたい」とい...
【シリーズB】見やすいサイトにする為のコツ | シリウス特典テンプレート
補足として、シリウス特典シリーズBテンプレートを利用して見やすいサイトに仕上げるコツを解説しておきます。なお、ここに書くことは自分が思うことや感じていることであって、もっと良い方法があるかもしれません。とりあえず参考になれば幸いです。コンテ...
【シリーズB】ヘッダー画像の枠線を消す方法 | シリウス特典テンプレート

シリーズBご利用者さんからの希望頂いたので、方法をご紹介。シリウス・シリーズBテンプレートはMタイプ・Kタイプともヘッダー画像の枠線がテーマカラーでくくられる仕様になっています。この枠線を消す方法です。方法は簡単。CSS編集編集 >スタイル...
【シリーズB】見出しが2行になるとアイコンに文字被りが気になる場合
SIRIUS(シリウス)のシリーズBテンプレートサイトをスマートフォンで見ると、スマホ用ブラウザの自動調節機能が働いて、メインカラムの文字が勝手に大きくなります。これはこれでありがたいことですが、画像と組み合わせで表示されている見出しの場合...
シリーズB1カラム使用説明書 | SIRIUS特典テンプレート
SIRIUS特典テンプレートシリーズB1カラム説明書です。SIRIUS本体へテンプレートを導入する方法特典サイトからZIPファイルをダウンロードして解凍すると、フォルダになります。このフォルダを開くと、中に「シリーズB1カラム」というフォル...