シリーズBのヘッダー画像幅は1000pxです
シリウス特典テンプレート【シリーズB】のヘッダー画像幅は1000pxです。
シリウスの通常のヘッダー画像は900pxの為、これを利用するには1000pxに拡大する必要があります。
シリウスの画像リサイズ機能や、各種画像ソフトなどで拡大してください。
シリウスの画像リサイズ機能を使う
一番手っ取り早いのはシリウスの画像リサイズ機能です。

まず上部リボンバーの画像管理を開きます。

既にヘッダーは完成されていると仮定します。
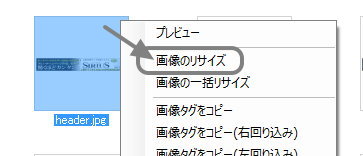
その場合、header.jpgというファイルがシリウスのヘッダー画像に反映されていますので、これを右クリックして「画像のリサイズ」を選択しましょう。

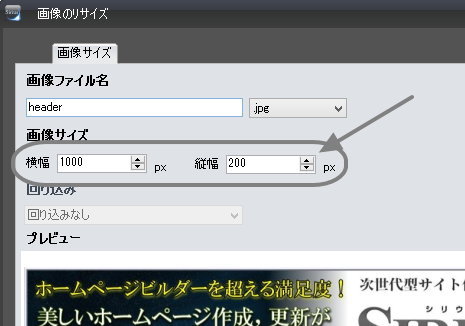
横幅を1000に変更しましょう。比率固定にチェックが入っていれば、縦幅も自動リサイズされます。
これでOKをクリックすればヘッダー画像のリサイズが完了です。簡単!
画像ソフトでの拡大方法
一応、拡大方法説明しときます。
ほとんどの画像編集ソフトでは、
イメージ > 画像解像度 または リサイズ
で画像の幅をリサイズ出来ます。
ただし、使用する画像ソフトの場合、リサイズすると画質が大幅に粗くなるものもあります。(特にペイントは粗いです)
画像をきれいなまま拡大縮小・リサイズするにはフォトショップが一番良いです。
もし無料ソフトで行うのであれば、PhotoScapeやPhotoFiltreがお勧めです。
Photoscapeの場合

photoscapeは画像の編集を選択して、ヘッダー画像を読み込みます。
シリウスをCドライブにインストールしている場合、ヘッダー画像の場所は
Cドライブ > ACES WEB > SIRIUS > images です。
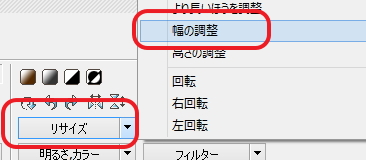
ヘッダー画像を読み込んで、リサイズ >幅の調整へ。

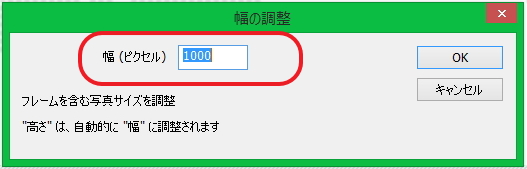
幅を1000にしてOK。あとは保存ボタンをクリックして、別名などで保存してください。
photoFiltreの場合
Photofiltreの場合。
ソフトを起動したら、編集画面の中にリサイズしたい画像をドラッグ&ドロップ。
ヘッダー画像の場所は
Cドライブ > ACES WEB > SIRIUS > images です。

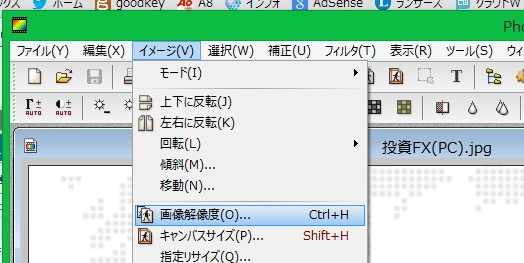
イメージ >画像解像度を選択。

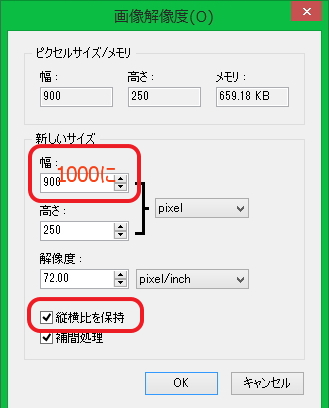
上記箇所で、幅を1000に。
縦横比を保持にチェックが入っているか確認しましょう。
これにてリサイズは完了。
あとは別名で保存しましょう。
関連ページ一覧
【シリーズB】テンプレート導入方法 | シリウス特典テンプレート
それでは最初にシリウスでシリーズBテンプレートを利用できるようにしましょう。特典サイトから【siriesb_templats.zip】のZIPファイルをダウンロードしてください。ZIPファイルを解凍すると【シリーズB】というフォルダが入って...
【シリーズB】ランキング機能を使う方法(新SCK会員限定) | シリウス特典テン...
シリウス特典テンプレート【シリーズB】では、新SCK会員2か月目で貰える角丸テンプレートをお持ちの方に限り、ランキング機能を利用することが出来ます。この導入方法のみ、会員専用のシリウスカスタマイズカテゴリで説明しています。当サイト購入者登録...
【シリーズB】テンプレートで共通CSSの設定方法 | シリウス特典テンプレート
※この設定については、2014年12月2日15時30分以降にダウンロード頂いた方には必要なくなりました。修正版を配布しておりますので、特典サイトから再度ダウンロードし、テンプレートを差し替えてください。シリーズBではテーブルスタイルのカラー...
【シリーズB】ヘッダー画像の幅について | シリウス特典テンプレート
シリウス特典テンプレート【シリーズB】のヘッダー画像幅は1000pxです。シリウスの通常のヘッダー画像は900pxの為、これを利用するには1000pxに拡大する必要があります。シリウスの画像リサイズ機能や、各種画像ソフトなどで拡大してくださ...
【シリーズB】サイドバーとコンテンツの画像サイズ仕様
シリウス特典テンプレート・シリーズBで、利用できる画像推奨サイズをまとめておきます。画像サイズコンテンツ部分コンテンツ部分は、画像幅665pxでピッタリおさまります。サイドバー部分サイドバーは幅250pxでピッタリはまります。アドセンスも入...
【シリーズB】シリウスでiPhone閲覧時のフォントサイズ調整方法 | シリウス...
「大きすぎるな~」と、前から気になっていました。シリウスで作成したPCサイトをiPhoneで見ると、ブラウザの機能でコンテンツのフォントサイズが2倍くらいに自動調整されます。この現象、iPhone5sまではディスプレイが小さい4インチ主流だ...
【シリーズB】見出しアイコンを変更する方法 | シリウス特典テンプレート
シリウス特典テンプレートシリーズBでは、H2~H4とサイドバー見出しのアイコンを3~5パターンに変更できます。アイコンのデザインって気にする?「そんな細かい事気にしないよ~」と思う人はデフォルト設定のまま利用すればOKです。ですが、掲載する...
【シリーズB】サイドバー追尾設定とカスタマイズ | シリウス特典テンプレート
シリーズBテンプレートでは【追尾有】のテンプレートを選択した場合、編集 > メニューの編集 >”サブメニュー”←この領域と、フリースペースの”メインメニュー下段”が自動追尾されます。動作はシリーズBのデモサイトをご覧ください。デモサイトでは...
【シリーズB】カノニカルタグ自動付加解除方法 | シリウス特典テンプレート
シリウス特典テンプレート【シリーズB】では、各ページにカノニカルタグが自動付加されるようになっています。ワードプレスの場合、URLの正規化目的で自動的に付加されているを真似してみました。ですが、「これは必要ない」という人は以下の部分を削除し...
簡単!サイドバー幅を広げる方法 | シリウス特典テンプレート
シリウス特典テンプレート【シリーズB】では、サイドバー幅を簡単に広げることが出来ます。CSSの3か所の数値を変更するだけという超簡単設計です。前々からよくご要望頂いていたので、今回のテンプレートで実装しました。CSS変更箇所シリーズBでは、...
【シリーズB】テープボックスの利用方法 | シリウス特典テンプレート
シリウス特典テンプレート【シリーズB】では、↑のようなにテープで貼り付けたボックスが利用出来ます。構造とコードの仕組みを解説しておきます。①画像は横250pxに自動リサイズされます。商品紹介であれば、画像にリンクを貼るのも良いと思います。 ...
【シリーズB】サイドバーの透過率を変える方法 | シリウス特典テンプレート
シリウス特典テンプレート・シリーズBでは、サイドバーが薄く透過します。背景のテクスチャや画像を変えることで、サイドバー領域もデザインの一つとして見せる為です。しかし、背景が濃い色のものだと、「透過させたくない」「もっと透過率を変えたい」とい...
【シリーズB】見やすいサイトにする為のコツ | シリウス特典テンプレート
補足として、シリウス特典シリーズBテンプレートを利用して見やすいサイトに仕上げるコツを解説しておきます。なお、ここに書くことは自分が思うことや感じていることであって、もっと良い方法があるかもしれません。とりあえず参考になれば幸いです。コンテ...
【シリーズB】ヘッダー画像の枠線を消す方法 | シリウス特典テンプレート

シリーズBご利用者さんからの希望頂いたので、方法をご紹介。シリウス・シリーズBテンプレートはMタイプ・Kタイプともヘッダー画像の枠線がテーマカラーでくくられる仕様になっています。この枠線を消す方法です。方法は簡単。CSS編集編集 >スタイル...
【シリーズB】見出しが2行になるとアイコンに文字被りが気になる場合
SIRIUS(シリウス)のシリーズBテンプレートサイトをスマートフォンで見ると、スマホ用ブラウザの自動調節機能が働いて、メインカラムの文字が勝手に大きくなります。これはこれでありがたいことですが、画像と組み合わせで表示されている見出しの場合...
シリーズB1カラム使用説明書 | SIRIUS特典テンプレート
SIRIUS特典テンプレートシリーズB1カラム説明書です。SIRIUS本体へテンプレートを導入する方法特典サイトからZIPファイルをダウンロードして解凍すると、フォルダになります。このフォルダを開くと、中に「シリーズB1カラム」というフォル...