SIRIUS特典テンプレートシリーズB1カラム説明書
SIRIUS特典テンプレートシリーズB1カラム説明書です。
SIRIUS本体へテンプレートを導入する方法

特典サイトからZIPファイルをダウンロードして解凍すると、フォルダになります。
このフォルダを開くと、

中に「シリーズB1カラム」というフォルダが入っていますので、これをコピーして、

Cドライブ>ACESWEB >SIRIUS >templates ← このフォルダの中に貼り付け、
またはドロップボックスにSIRIUSをインストールしている人は
Dropbox >SIRIUS(ZIP版)> templates ← このフォルダの中に貼り付け
をしてください。
ランキング機能の導入方法
SCK加入2か月目で入手できるテンプレート「SCK角丸」をお持ちの方に限り、ランキング機能を利用できます。

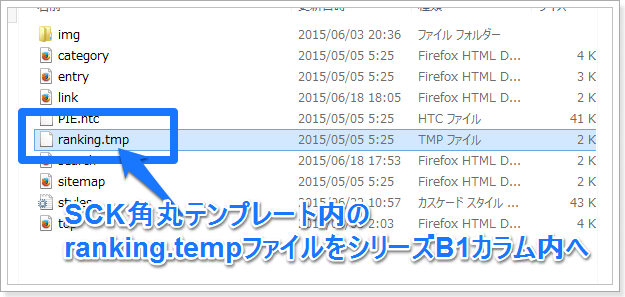
SCKテンプレート角丸内に「ranking.temp」ファイルがあります。
このファイルを、シリーズBテンプレートそれぞれにコピペしてください。
色は問いません。
シリーズB1カラムは10パターンあるので、SCK角丸から「ranking.temp」を1回コピーして、シリーズB1カラムの10パターンのファイルごとにペーストしていきます。
これでランキング機能導入方法は完了です。
画像サイズ
利用画像サイズについて説明します。
ここからはデモサイトも参考にしながら見てください。
⇒シリーズB1カラムブルーKタイプ デモサイト
ヘッダー画像サイズ
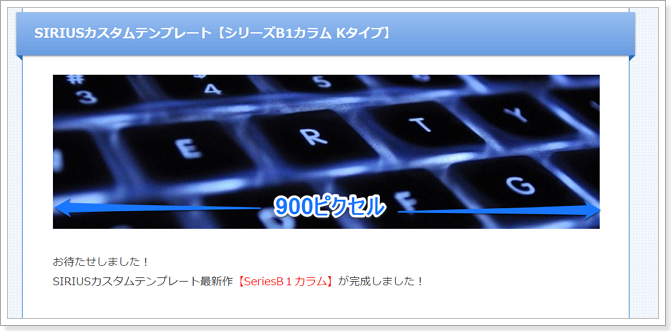
ヘッダー画像サイズは横幅1000pxでピッタリはまります。
高さは自動調節されます。
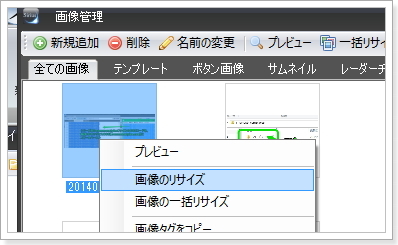
SIRIUS(シリウス)に同梱されているヘッダー画像幅は1000pxですので、
画像管理 > リサイズ にて画像幅を拡大してご利用ください。

コンテンツ画像サイズ

コンテンツ内の幅ピッタリ画像サイズは、横幅900ピクセルです。
ランキング機能の画像サイズ

ランキング機能の幅ピッタリ画像サイズは、横幅850ピクセルです。
縦の導線を意識した作りになっています

なおランキングの画像はこのように大き目のものを利用する方が好ましいです。
自動で中央揃えになるようになっています。
小さめの画像しか用意できない場合は、訴求する画像を2枚並べて1枚に加工して貼り付ける方法もあります。
画像は文章よりも訴求効果が高いため、2枚並べ、3枚並べなど上手に使うことでクリック率向上が期待できます。
なお画像の横に文章を入れることは出来ませんので、どうしても画像横に文章を入れたい場合は、全て画像にてご用意ください。
詳細ボタンと公式サイトボタンのカラー変更

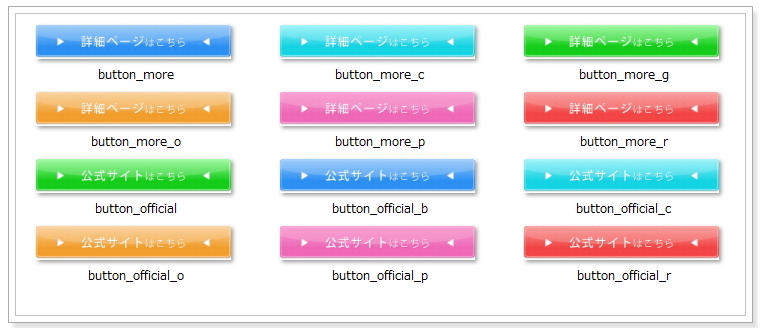
シリーズB1カラムには、ボタン画像のカラーバリエーションが同梱されています。
これはCSSで変更できません。
詳細ボタンはファイル名「button_more.png」、公式サイトボタンは「button_official.png」が自動でサイトへ反映されるようになっています。
ボタン画像カラーを変更したい場合は、元の「button_more.png」「button_official.png」のファイル名を適当に変更して、
例えば赤のボタンにしたい場合は「button_more_r.png」を「button_more.png」というファイル名に変更してください。
各テンプレートの背景画像同梱
1カラムの各テンプレートには、そのテンプレートに合う(と思われる)背景画像を同梱しています。

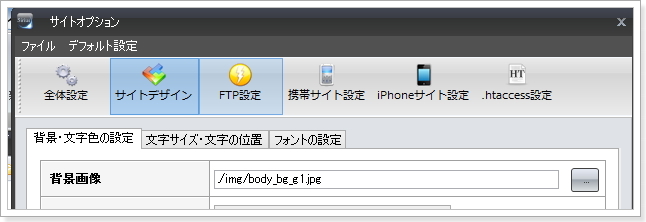
背景画像はサイトオプションから変更します。

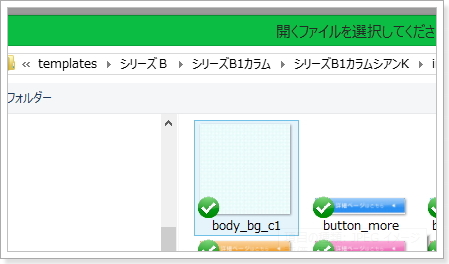
背景画像の格納場所は、Cドライブ > ACESWEB >SIRIUS >templates > シリーズB1カラム >各テンプレートのimgフォルダ
です。
個人的にアドバイス(こう使えば良いんじゃないかと思うこと)
1カラムは基本的に縦の導線になりますので、画像の左寄せや右寄せなどはせずにコンテンツ構築が良いと思います。
スマホのようにどんどん下に読ませていくことを意識されると良いと思います。
ですので、画像はキレイなものを使ってリアリティを演出すると良いでしょう。
文字サイズは最低でも16px、できれば18pxでも良いと思います。
文章は「、」などでbrタグを入れて、横に長くしないようにした方が良いとも思います。
SIRIUSのロゴ画像で文字ロゴを作って配置したり、バナープラスなどで訴求バナーをどんどん配置してLP(ランディングページ)のように作ると良いと思います。
初心者の人ですと、文字だけがやたらと多かったり、画像に手間をかけない傾向が多いですが、1カラムのページではなるべく手間をかけましょう。
あまりにキレイすぎると公式サイトとのギャップで成約が落ちる可能性もあるので、適度にキレイにすることがポイントになります。
「見易さ+読みやすさ」が基本になります。
今回の感想と次回作
最近のメーカーサイトLP(ランディングページ)は1000px幅のものが増えてきていたので、そういう訴求やPRの用途に使って頂ければ幸いです。
シリウスのデフォルトテンプレートや追加テンプレートは大胆さに欠けると感じていたので、今回はこんな具合になりました。
期待外れだと感じた方はごめんなさい。
デザイナーさんと毎週打ち合わせしながら作っていましたが、なかなか上手くいかず、最初の設計と意思疎通は本当に大事だなあと痛感。
毎回のことながら、テンプレート作りは疲れるし時間もお金もかなりかかります・・・。
さらに、デザイナーさんがいるからといって丸投げすれば良いってものじゃないんですよ。
方向性の決定は私次第だからいろいろ考えるし、デザイナーさんはSIRIUSの独自タグや構造も理解していないので、私が手直しする必要もかなりあります。
ほんと、テンプレート作成は「大変」の一言です。
ですが、ほぼ1人で作っていた時は、シリーズB2カラムの時はいろいろ含めると300時間くらいかかっていたので、今回はデザイナーさんに大分助けられています。
毎度毎度「これが最後」と宮崎駿のような事を言いながらも、特典を追加していますので「これが最後」と言うのは止めることにしました。
ということで、次回作はレスポンシブテンプレートをプロのデザイナーさんと一緒に既に作り始めております。
前に限定発売された追加テンプレートやデフォルトのレスポンシブテンプレート、いまいち気に入らないのばっかりなんですよ。
だから、「自分ならこういうのなら使いたいな」と思うものにしたいと考えています。
アフィリエイトのスキルや経験もそこそこアップしてきたので、購入会員様にはテンプレート以外の特典や情報発信も、もっとしていければなあと思っております。
マナより