サイドバー追尾設定とカスタマイズ方法

シリーズBテンプレートでは【追尾有】のテンプレートを選択した場合、
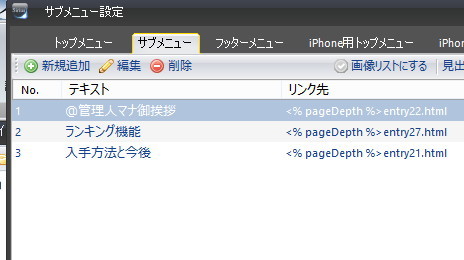
編集 > メニューの編集 >”サブメニュー”←この領域と、
フリースペースの”メインメニュー下段”が自動追尾されます。
動作はシリーズBのデモサイトをご覧ください。デモサイトでは、フリースペースを1個増やしたカスタマイズをしています。
追尾設定方法
追尾させるのにに特別な設定はありません。
【追尾有】のテンプレートを選択して、
サイト生成後、テンプレート適用後1回目のアップロードは「全てのファイル」をアップロードしてください。
2回目のアップロードは、クイック更新、更新ファイルのみのアップロードでOKです。
ちなみにCSSを編集しても、「更新ファイルのみアップロード」ではCSSがアップロードされません。
マニュアル・右クリックでCSSファイルは別にアップロードする必要があるのでご注意くださいね。
サイドバー追尾の役割
以前ツイッターで「サイドバー追尾って邪魔じゃない?」というツイートを見かけました。
アフィリエイトサイトの作り手側からすれば「うざい」ように感じる事がありますが、アフィリエイトを知らない人にとってはそれほど気にしていないと感じています。基本はコンテンツ部分に集中していますしね。
記事下並のクリック率
数サイトでフリースペースのみ追尾させてみましたが、記事下並のクリック率がありました。
フリースペース追尾による記事下のクリック率は2割ほど減でしたが、広告へのクリック合計数は記事下だけよりも、記事下+追尾の場合は多いと5割増くらいでした。結果オーライです。
サイドバー追尾は、記事下広告に興味が無い閲覧者の”第2の誘導箇所”として利用することが出来ます。
扱う商品を1つに絞っている場合でも、記事下とサイド広告でキャッチコピーを変えてどっちがクリックされやすいかを計測することも出来ます。
その他、追尾の利用方法
サイドバー追尾は広告をクリックさせること以外に、メニューを順に見せていく場合に有効です。
例えば、整体のホームページ。
訪問者は、最初に「どんな施術をしているか」から見始め、その次に「お客様の声」→「料金」→「営業日・営業時間」→「施術者プロフィール」→「予約」 という流れで見ていく傾向があります。
この流れをサイトで作る場合、サイドバーが追尾していれば、次のメニューを見るために訪問者はわざわざページ上部に戻る必要が無くなります。追尾機能は、このように見る流れを作ってページを順に見させる効果もあります。
追尾箇所のカスタマイズ
では追尾箇所のカスタマイズ方法です。
デフォルトでは”サブメニュー”と、フリースペースの”メインメニュー下段”が追尾される仕様ですが、フリースペースだけ、またはメニュー全体を追尾させることも出来ます。
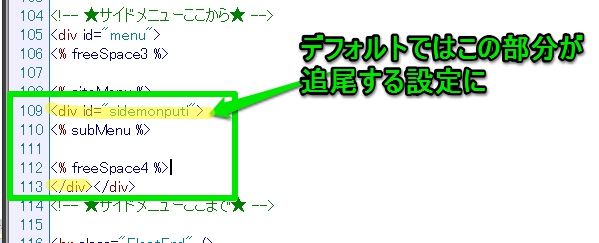
カスタマイズをする前に、追尾の仕組みを覚えましょう。
シリウス編集画面で 編集 > HTMLテンプレートを開いてください。

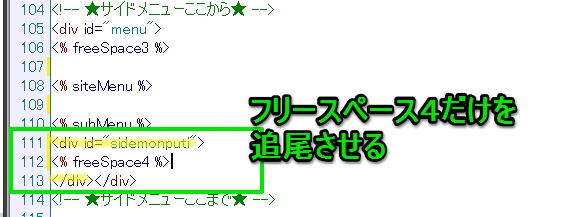
シリーズBでは【<div id="sidemonputi">】から【</div>】でくくった範囲が追尾されるようになっています。
これさえ覚えればあとは簡単。フリースペース4(メインメニュー下段)のみを追尾させる場合は、

<% freeSpace4 %>だけを追尾タグでくくればOK。

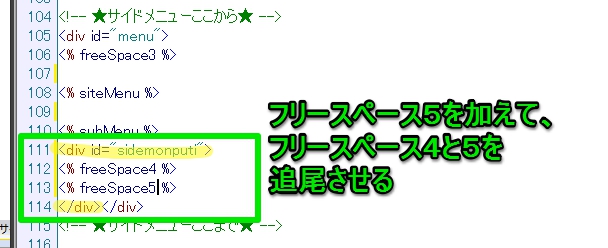
フリースペース5を追加すれば、フリースペースを2個追尾させることも出来ます。

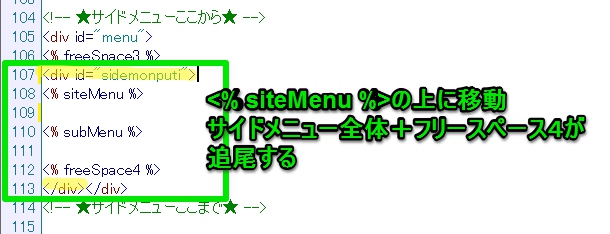
<% siteMenu %>をくくれば、サイドバーメニュー全体を追尾できます。ただし、メニュー数が多いと下にはみ出ますので注意してください。メニュー数が多い場合、誘導したいメニュー項目だけをサブメニューに設定して追尾させた方が良いと思います。
記事上と記事下フリースペースの注意点

フリースペース関連の説明ついでに、記事上下のフリースペース使用上の注意点を1つ。
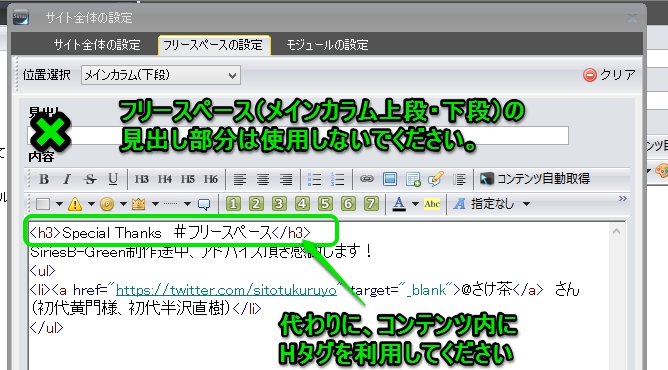
シリーズBでは、記事上下(メインカラム上段・下段)フリースペース部分の「見出し」部分は使用せずに空欄にしてください。
フリースペースに見出しを利用する場合、上記箇所にH2やH3タグを用いてください。
以上、シリーズBでのサイドバー追尾設定とカスタマイズ方法でした。
ツイート
関連ページ一覧
【シリーズB】テンプレート導入方法 | シリウス特典テンプレート
それでは最初にシリウスでシリーズBテンプレートを利用できるようにしましょう。特典サイトから【siriesb_templats.zip】のZIPファイルをダウンロードしてください。ZIPファイルを解凍すると【シリーズB】というフォルダが入って...
【シリーズB】ランキング機能を使う方法(新SCK会員限定) | シリウス特典テン...
シリウス特典テンプレート【シリーズB】では、新SCK会員2か月目で貰える角丸テンプレートをお持ちの方に限り、ランキング機能を利用することが出来ます。この導入方法のみ、会員専用のシリウスカスタマイズカテゴリで説明しています。当サイト購入者登録...
【シリーズB】テンプレートで共通CSSの設定方法 | シリウス特典テンプレート
※この設定については、2014年12月2日15時30分以降にダウンロード頂いた方には必要なくなりました。修正版を配布しておりますので、特典サイトから再度ダウンロードし、テンプレートを差し替えてください。シリーズBではテーブルスタイルのカラー...
【シリーズB】ヘッダー画像の幅について | シリウス特典テンプレート
シリウス特典テンプレート【シリーズB】のヘッダー画像幅は1000pxです。シリウスの通常のヘッダー画像は900pxの為、これを利用するには1000pxに拡大する必要があります。シリウスの画像リサイズ機能や、各種画像ソフトなどで拡大してくださ...
【シリーズB】サイドバーとコンテンツの画像サイズ仕様
シリウス特典テンプレート・シリーズBで、利用できる画像推奨サイズをまとめておきます。画像サイズコンテンツ部分コンテンツ部分は、画像幅665pxでピッタリおさまります。サイドバー部分サイドバーは幅250pxでピッタリはまります。アドセンスも入...
【シリーズB】シリウスでiPhone閲覧時のフォントサイズ調整方法 | シリウス...
「大きすぎるな~」と、前から気になっていました。シリウスで作成したPCサイトをiPhoneで見ると、ブラウザの機能でコンテンツのフォントサイズが2倍くらいに自動調整されます。この現象、iPhone5sまではディスプレイが小さい4インチ主流だ...
【シリーズB】見出しアイコンを変更する方法 | シリウス特典テンプレート
シリウス特典テンプレートシリーズBでは、H2~H4とサイドバー見出しのアイコンを3~5パターンに変更できます。アイコンのデザインって気にする?「そんな細かい事気にしないよ~」と思う人はデフォルト設定のまま利用すればOKです。ですが、掲載する...
【シリーズB】サイドバー追尾設定とカスタマイズ | シリウス特典テンプレート
シリーズBテンプレートでは【追尾有】のテンプレートを選択した場合、編集 > メニューの編集 >”サブメニュー”←この領域と、フリースペースの”メインメニュー下段”が自動追尾されます。動作はシリーズBのデモサイトをご覧ください。デモサイトでは...
【シリーズB】カノニカルタグ自動付加解除方法 | シリウス特典テンプレート
シリウス特典テンプレート【シリーズB】では、各ページにカノニカルタグが自動付加されるようになっています。ワードプレスの場合、URLの正規化目的で自動的に付加されているを真似してみました。ですが、「これは必要ない」という人は以下の部分を削除し...
簡単!サイドバー幅を広げる方法 | シリウス特典テンプレート
シリウス特典テンプレート【シリーズB】では、サイドバー幅を簡単に広げることが出来ます。CSSの3か所の数値を変更するだけという超簡単設計です。前々からよくご要望頂いていたので、今回のテンプレートで実装しました。CSS変更箇所シリーズBでは、...
【シリーズB】テープボックスの利用方法 | シリウス特典テンプレート
シリウス特典テンプレート【シリーズB】では、↑のようなにテープで貼り付けたボックスが利用出来ます。構造とコードの仕組みを解説しておきます。①画像は横250pxに自動リサイズされます。商品紹介であれば、画像にリンクを貼るのも良いと思います。 ...
【シリーズB】サイドバーの透過率を変える方法 | シリウス特典テンプレート
シリウス特典テンプレート・シリーズBでは、サイドバーが薄く透過します。背景のテクスチャや画像を変えることで、サイドバー領域もデザインの一つとして見せる為です。しかし、背景が濃い色のものだと、「透過させたくない」「もっと透過率を変えたい」とい...
【シリーズB】見やすいサイトにする為のコツ | シリウス特典テンプレート
補足として、シリウス特典シリーズBテンプレートを利用して見やすいサイトに仕上げるコツを解説しておきます。なお、ここに書くことは自分が思うことや感じていることであって、もっと良い方法があるかもしれません。とりあえず参考になれば幸いです。コンテ...
【シリーズB】ヘッダー画像の枠線を消す方法 | シリウス特典テンプレート

シリーズBご利用者さんからの希望頂いたので、方法をご紹介。シリウス・シリーズBテンプレートはMタイプ・Kタイプともヘッダー画像の枠線がテーマカラーでくくられる仕様になっています。この枠線を消す方法です。方法は簡単。CSS編集編集 >スタイル...
【シリーズB】見出しが2行になるとアイコンに文字被りが気になる場合
SIRIUS(シリウス)のシリーズBテンプレートサイトをスマートフォンで見ると、スマホ用ブラウザの自動調節機能が働いて、メインカラムの文字が勝手に大きくなります。これはこれでありがたいことですが、画像と組み合わせで表示されている見出しの場合...
シリーズB1カラム使用説明書 | SIRIUS特典テンプレート
SIRIUS特典テンプレートシリーズB1カラム説明書です。SIRIUS本体へテンプレートを導入する方法特典サイトからZIPファイルをダウンロードして解凍すると、フォルダになります。このフォルダを開くと、中に「シリーズB1カラム」というフォル...