見出しに吹き出しと影を出す方法

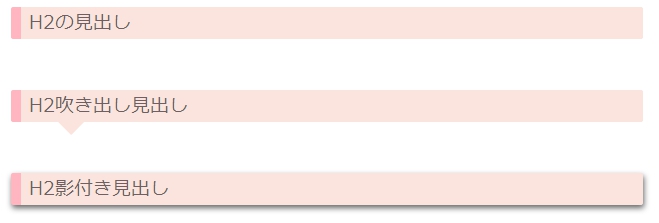
今回リリースする特典新テンプレートでは、基本的にH2とH3のデザインを分けています。(ブルーは同じデザイン)
そしてそれぞれの見出しに、吹き出しと影を加える機能を搭載しました。
使用しなくても何ら問題はありませんが、
サイトのデザインにアクセントを付けたい場合にご利用ください。
吹き出しの付け方
H2見出しに吹き出しを付けたい場合、下記HTMLコードを記載すればOKです。
<h2 class="fuki2">吹き出しを付ける見出しタイトル</h2>
でも、これを手打ちするのは面倒ですよね。
そこで、シリウスのクラス設定機能に登録しておくことで、1クリックでこのHTMLタグを付加することが出来ます。
クラス設定方法
最初に、上記のボタンからSeriesA用のクラス設定ファイルをダウンロードしてください。
ダウンロードしたファイルはZIPファイルになっています。
ダブルクリックすると解凍します。中身は「siriesa_classfile.scd」というファイルが入っています。

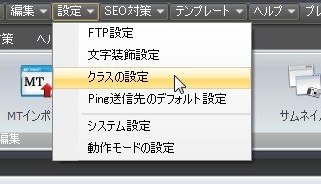
次にシリウス編集画面上部 >設定 >クラスの設定を選択。

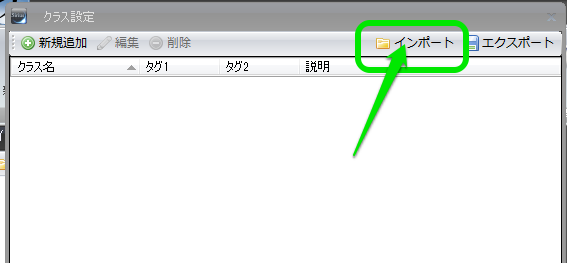
インポートをクリックして、先ほどダウンロードしたファイル「siriesa_classfile.scd」を選択してインポートしてください。

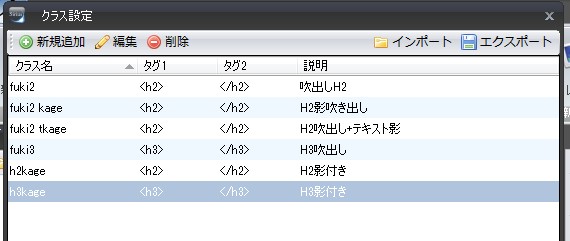
これでSeriesA用の独自タグクラス設定が完了しました。

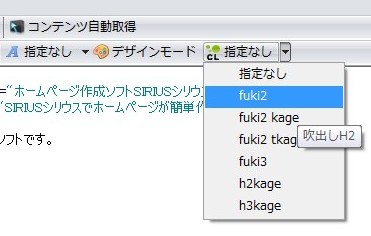
デザインモードの横に「CL指定なし」という箇所があります。
そこをクリックすると、SeriesA用のタグ付加機能が追加されているのがわかります。
見出しにしたい文字列を範囲指定して、好みの見出し(吹き出し、影付き、吹き出し+テキスト影)を利用することができます。(通常のHタグを付加するのと同じ手順で利用頂けます)
通常のH2タグ設定

通常、シリウスだとH3~H6は1クリックで付加できますが、H2のボタンがありません。H2タグを使うには、文字装飾設定をしておくと楽ちんです。

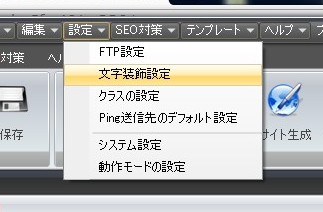
設定 > 文字装飾設定を選択。

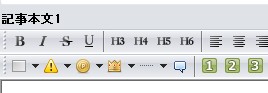
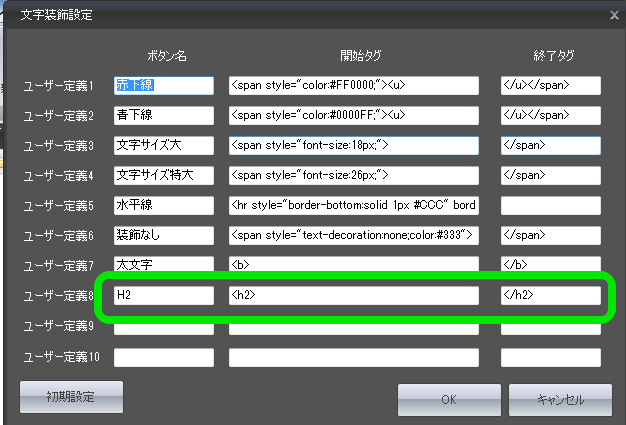
空いているボタン名にH2タグを表記してください。

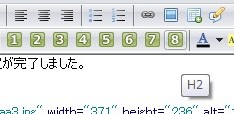
これで8番にH2タグボタンが割り当てられました。
以上、新カスタムテンプレートSeriesAのクラス設定方法でした。
この先、ちょっとだけ余談を書きます。
そもそもH2は沢山使っちゃいけないのか?
シリウスだとよく使用するタグとしてH3以降しかボタンが割り当てられていませんよね。
ということは、シリウスは記事の切れ目の見出しとしてはH3を使う事が推奨されているように作られたソフトです。だから、シリウスのサイトではH3とH4見出しが多用されることが多いです。
じゃぁH2タグはいっぱい使っちゃいけないのか?という疑問が湧くと思います。
そんなことはない
この疑問に対して丁度良い検証エントリーがあったのでご紹介しときます。
結論から書くと、H2タグは複数あっても問題無しです。ちょっと前に読んだ海外SEO情報ブログだったかなぁ・・・。H2の数をもっと増やしても問題なくなるし、今後はもっと増やした方が良、というようなことを書いてた記憶があります(あやふやですので鵜呑みにしないでくださいね)
実際、あるアルファブロガーさんなんかはほとんどの見出しはH2を使用していて、H3はほとんど使用していません。
先ほどの参考記事の検証にならうなら、H2は1個といわず2~3個使った方が、もしかしたら他のシリウスユーザーより差別化できるのかもしれませんね。
今回の新テンプレートのSeriesAでは、ブルー以外H2とH3のデザインを分けていますので、サイト構築のバリエーションが増やせると思います。
以上、余談でした。
関連ページ一覧
シリウスSeriesA見出し表示の設定方法 | シリウスSeriesA説明書
今回リリースする特典新テンプレートでは、基本的にH2とH3のデザインを分けています。(ブルーは同じデザイン)そしてそれぞれの見出しに、吹き出しと影を加える機能を搭載しました。使用しなくても何ら問題はありませんが、サイトのデザインにアクセント...
シリウスサイドバーの背景色を変更する方法 | カスタム新テンプレート説明書
今回配布する新特典カスタムテンプレートでは、サイドバーの背景色がデフォルトではほぼ白色になっています。この仕様では、サイドバーもコンテンツ同様に視界に入りやすくなります。よりコンテンツに集中しやすくしたいという人のために、サイドバーの色をテ...
Monputiテンプレート設定方法
シリウススペシャルカスタムテンプレート「Monputi」の設定方法を解説します。Monputiは見出しのバリエーションが豊富です。クラス設定をすることで、簡単に呼び出せるようにしています。テンプレートフォルダを開くと、「monputi_sh...
Monputiのサイドメニューボタン高さを変える方法 | シリウステンプレートM...
Monputiテンプレートのサイドバーボタン高さは広めに作られています。ですが、サイトの都合によっては狭くしたいこともあるかと思います。ちょっとカスタマイズすると、このように各ボタンを狭く出来ます。この方法をご紹介します。CSSをちょっとカ...
Monputiを1カラムにしたときのh3幅調整 | シリウステンプレートMonp...
シリウスは2カラムや3カラムテンプレートを使用していても、希望するページのみを1カラムにすることができます。いわゆる「キラーページ」用です。記事の個別設定 > 上級者向け設定で「このページのみ1カラムにする」を選ぶだけです。しかしこのままだ...