Monputiテンプレートのサイドバー高さを変更する方法

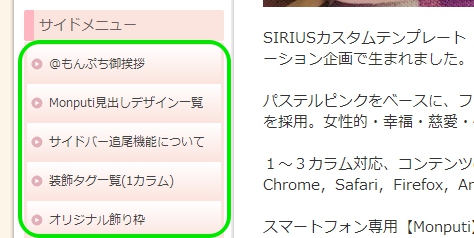
Monputiテンプレートのサイドバーボタン高さは広めに作られています。
ですが、サイトの都合によっては狭くしたいこともあるかと思います。

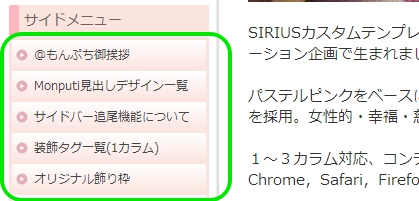
ちょっとカスタマイズすると、このように各ボタンを狭く出来ます。この方法をご紹介します。
CSSをちょっとカスタマイズする
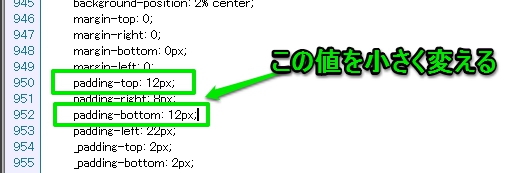
シリウスサイト作成画面 > 編集 > スタイルシートを選択。

950行目あたりのpadding-topとpadding-bottomの値を変更してください。
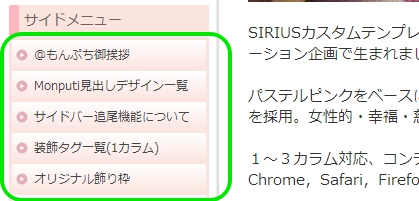
それぞれの値を8に変更すると、

このように狭くなります。大きくすると広げることができます。
なお、小さすぎるとボタン最後尾だけは広く見えてしまう仕様です。
これもカスタマイズするとなるとちょっと面倒なことになりますので、狭くするとしても値は8くらいがお勧めです。
適宜ご利用ください。
関連ページ一覧
シリウスSeriesA見出し表示の設定方法 | シリウスSeriesA説明書
今回リリースする特典新テンプレートでは、基本的にH2とH3のデザインを分けています。(ブルーは同じデザイン)そしてそれぞれの見出しに、吹き出しと影を加える機能を搭載しました。使用しなくても何ら問題はありませんが、サイトのデザインにアクセント...
シリウスサイドバーの背景色を変更する方法 | カスタム新テンプレート説明書
今回配布する新特典カスタムテンプレートでは、サイドバーの背景色がデフォルトではほぼ白色になっています。この仕様では、サイドバーもコンテンツ同様に視界に入りやすくなります。よりコンテンツに集中しやすくしたいという人のために、サイドバーの色をテ...
Monputiテンプレート設定方法
シリウススペシャルカスタムテンプレート「Monputi」の設定方法を解説します。Monputiは見出しのバリエーションが豊富です。クラス設定をすることで、簡単に呼び出せるようにしています。テンプレートフォルダを開くと、「monputi_sh...
Monputiのサイドメニューボタン高さを変える方法 | シリウステンプレートM...
Monputiテンプレートのサイドバーボタン高さは広めに作られています。ですが、サイトの都合によっては狭くしたいこともあるかと思います。ちょっとカスタマイズすると、このように各ボタンを狭く出来ます。この方法をご紹介します。CSSをちょっとカ...
Monputiを1カラムにしたときのh3幅調整 | シリウステンプレートMonp...
シリウスは2カラムや3カラムテンプレートを使用していても、希望するページのみを1カラムにすることができます。いわゆる「キラーページ」用です。記事の個別設定 > 上級者向け設定で「このページのみ1カラムにする」を選ぶだけです。しかしこのままだ...