H1にロゴ画像を表示させてヘッダー画像を表示させない方法
「ヘッダー画像は重要」って言われますが、作るサイトのテーマやジャンルによっては不要なケースもあります。
ニュース系のサイトだったらヘッダー画像の必要性は薄いですよね。

↑この通り、東洋経済オンラインさんもヘッダー画像ありませんからね。
ヘッダー画像を省いたかわりに、ファーストビューに記事テーマの写真を大きく載せて食い付かせています。
「ヘッダー画像はスマホで表示すると小さくなって訴求効果が薄い。むしろスマホではヘッダー画像を表示させないようにして、ファーストビューに記事にマッチした画像を掲載した方がすっきりしていいんじゃない?」って考え方もあるのです。
ということで、
「エントリーページはコンテンツだけ読ませたいから、ヘッダー画像はトップページだけでもいいんじゃない?」
って思う人のために、ヘッダー画像を表示させない方法をご紹介しておきます。
ヘッダー画像を表示させない場合、ページ上部にロゴ画像は表示させておいた方は良いので、その方法も一緒にご紹介します。
1.まずロゴ画像を作る

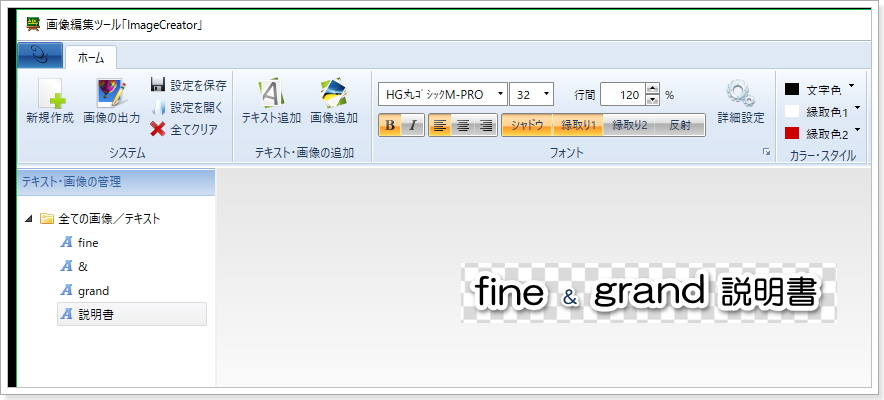
【SIRIUSのロゴ画像作成機能】

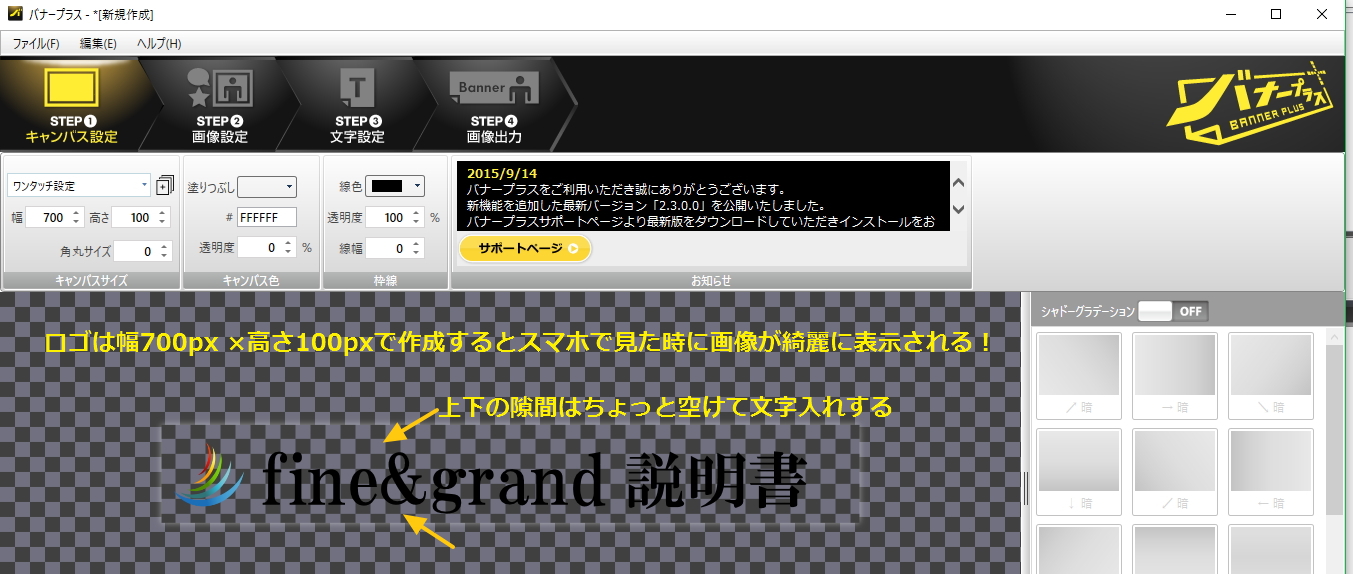
【バナープラスのロゴ画像作成機能】
まずSIRIUSのロゴ画像作成機能でロゴ画像を作ります。(バナープラスでもOK)。
キャンパスサイズは、幅700px、高さ100pxでの作成が推奨です。
上下はちょっとだけ余裕を持たせてテキストを入れた方が良いです。
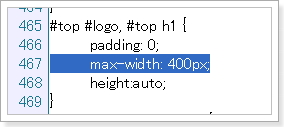
「サイズ大きすぎない?」って思われるかもしれませんが、このテンプレートでは幅400pxに自動リサイズされます。
で、大きめの画像を挿し込んでおいた方が、スマホで見た時に綺麗に表示されます。
逆に400pxギリギリで作ってしまうと、スマホで見た時に画像が粗くなります。
ですので、できるだけ幅700px × 高さ100pxくらいのサイズでロゴを作りましょう。
画像が重くならないか心配される方もいると思いますが、テキストロゴ程度だと色数が少ないので、15kb前後のファイルサイズですので軽いです。
ロゴマークについては、気合いの入ったロゴなら外注したり、ロゴマルシェなんかだとクオリティ高いロゴ画像を無料でダウンロードできます。
この説明書サイトのロゴ画像もロゴマルシェさんからダウンロードしてデモとして挿し込んでみました。
幅を広くしたい場合
「サイト名や社名の長さの関係で、どうしても幅400pxより広くしたい!」「H1テキストが長すぎて2行に表示されるのがイヤ!」という場合は、

スタイルシートの上記部分の数値を上げてください。
最大600pxくらいまで上げられます。
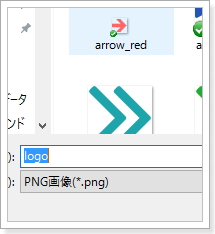
2.logo.png の名前で保存&出力

ロゴ画像を作ったら「logo.png」の名前で保存&出力。
SIRIUSのロゴ画像作成機能で作った場合、ファイルの出力先はimgフォルダです。
バナープラスで作った場合はデスクトップなんかに保存した後、SIRIUSの「画像管理」を開いてドラッグ&ドロップ。

こんな感じで、H1部分にロゴ画像が表示されるようになりました。
altタグはSIRIUSで設定したH1テキストが挿入されていますので、H1テキストのSEO効果を気にする人でもそんなに心配しなくて大丈夫です。

ですが、スマホで見ると左側に余計な空白スペースが出来ちゃうんです。
H1テキストを簡単にロゴ画像に変更できるSIRIUSの仕様上、どうにもできませんでした。
ですので、

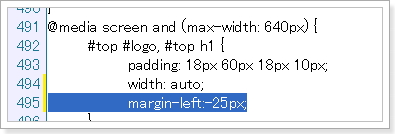
スタイルシートの上記箇所に「margin-left:-25px;」を追記すれば、丁度良い位置になります。
ロゴ画像の大きさによっては-20pxになるかもしれませんが、各自調整してください。
3.ヘッダー画像を表示させないカスタマイズ
次に、このページのようにヘッダー画像を表示させないようにするカスタマイズです。
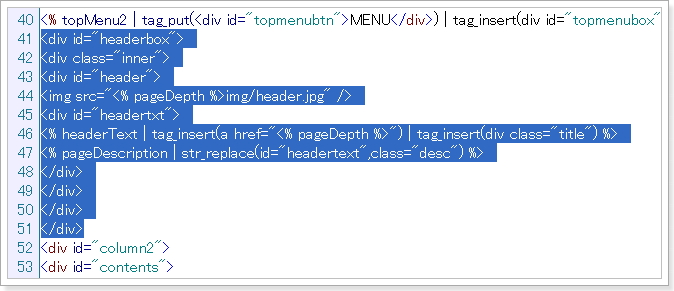
編集>HTMLテンプレートを選択して、

エントリーページの上記反転した部分をごっそり消して保存。
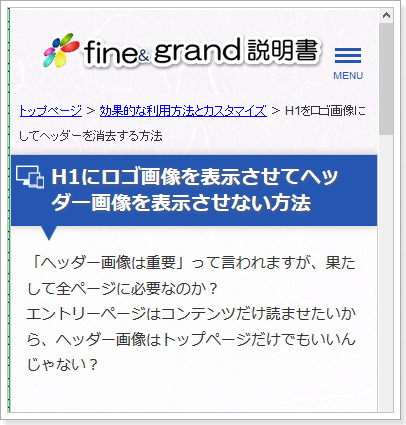
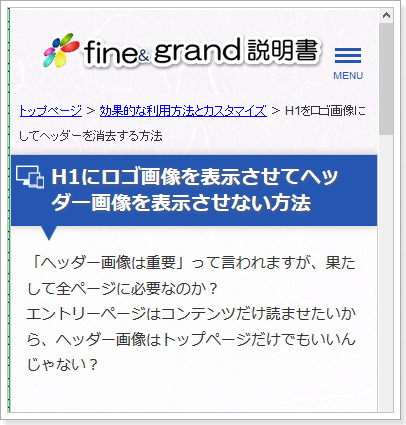
プレビューすればこのページのように、ロゴ画像は表示されてヘッダー画像は表示されません。

スマホ表示だとこんな感じです。
スマホの場合だと、ヘッダー画像を表示させてない人も多いですよね。
PCにはヘッダー画像を表示させてスマホには表示させない方法
もし、PCにはヘッダー画像を全ページに表示させて、スマホには全ページに表示させないようにしたい!という場合は、

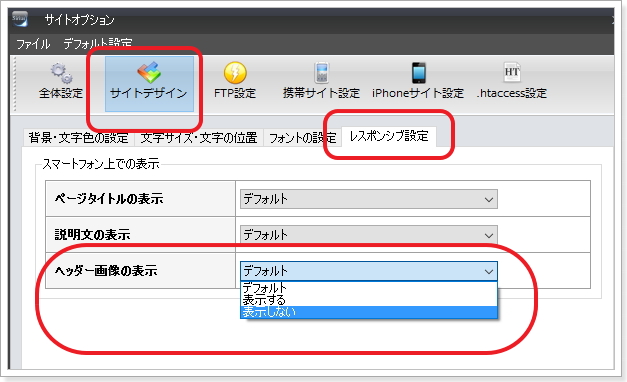
サイトオプション > サイトデザイン >レスポンシブ設定
から、ヘッダー画像の表示を「表示しない」に選択しておけばOKです。
これなら面倒なカスタマイズも不要。
でもこれだとトップページ・エントリーページ・カテゴリーペジなど、全てのページにヘッダー画像が表示されませんので、トップページコンテンツ内の1番上にPCとスマホの分岐条件タグを使って、スマホ表示の時にヘッダー画像貼り付けておけば良いと思います。
工夫次第ではいろいろなことが出来ますのでお試しあれ。
スマホサイトだとヘッダー画像の重要性がかなり薄れてきているので、表示させずにロゴ画像だけ表示させる人も増えましたよね。
んで、ファーストビューに記事にマッチした画像を置いているケースが多いです。
ヘッダー画像のあるなし、どっちがいいのか?
ヘッダー画像のあるなし、どっちが良いんでしょうねぇ。
私の意見としては、小~中規模のアフィリエイトサイトなら全ページにヘッダー画像入れて、訪問者のファーストビューで食いつかせた方が良いんじゃないかなと思います。
ですがPC表示では目立つヘッダー画像でも、スマホだとヘッダー画像が小さくリサイズされちゃうので、サイトのテーマによってはあまり意味を成さない気がします。
タップスクロールさせる手間が増える分、訪問者を逃がす原因にもなりかねないんじゃないのかな。
専門性のあるサイトの場合、「サイトテーマ=ヘッダーテーマ=記事テーマ」が全部マッチしているから良いんでしょうけど、それでももし記事テーマがサイトテーマやヘッダーテーマと異なる場合、ヘッダー画像はむしろ邪魔になりますよね。
だからPCではヘッダー画像表示有りに、スマホの場合はヘッダー画像表示無しにして、トップページのみファーストビューに食いつかせるような画像を置くのも良いんじゃないかと思います。
作るサイトのテーマによってヘッダー画像を表示させるかの考え方と有効性は変わってくるので、ケースバイケースでカスタマイズするのがベストでしょうね。
【著者:マナ】

【運営サイト】SIRIUSアピールサイト
【twitter】 @マナ
【お問い合わせ】 フォームはこちら
※本テンプレートのカスタマイズご相談は現在ご遠慮頂いております。
※本テンプレートはプレミアム会員様向け専用でご利用頂けます。