【grand】見出しのアイコン変更方法
【grand】のテンプレートは、見出し部分に”FontAwesomeのウェブフォント”を用いています。
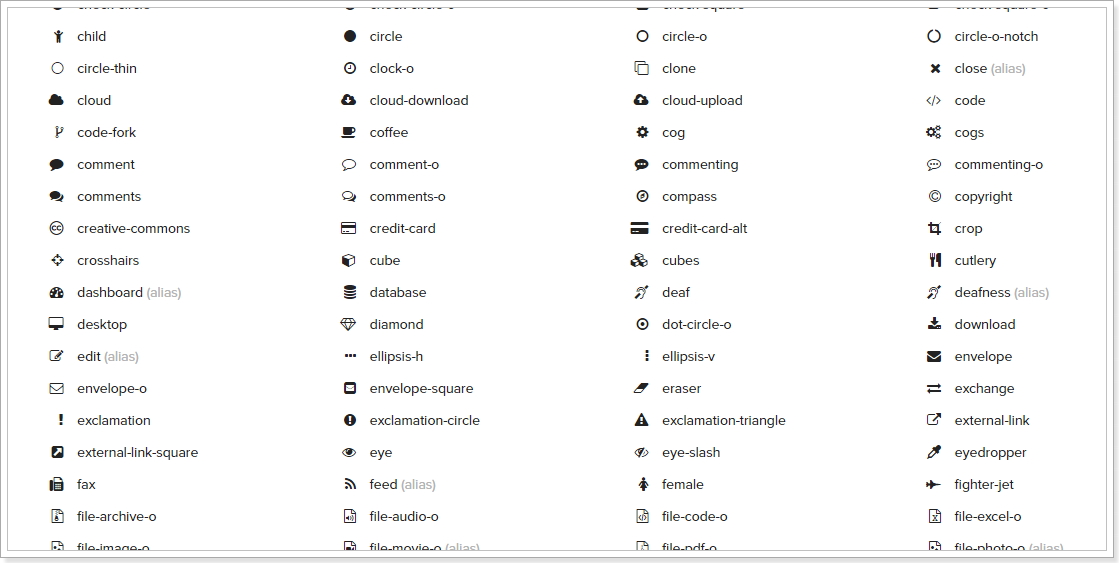
ウェブフォントとは画像ではなくテキストの一種で、2016年4月現在で、FontAwesomeのウェブフォントは600種ちょっとあります。
以下、ウェブフォントの一例です。

※全てのウェブフォントリストはこちらご覧ください。
grandテンプレートのアイコンにはこのウェブフォントを利用していますので、、CSSのコード番号を変えるだけでアイコンの種類や色、大きさを自由に変える事が出来ます。
grandテンプレート利用上の注意
文字コードはUTF-8でご利用ください
grandテンプレートについては、文字コード”UTF-8”でご利用願います。
SIRIUS初期設定のShift-JISでは機能しません。

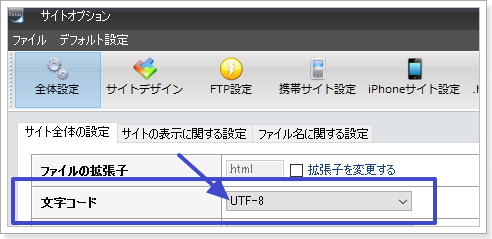
文字コードの設定は、サイトオプションの全体設定から文字コードをUTF-8に選択すればOKです。
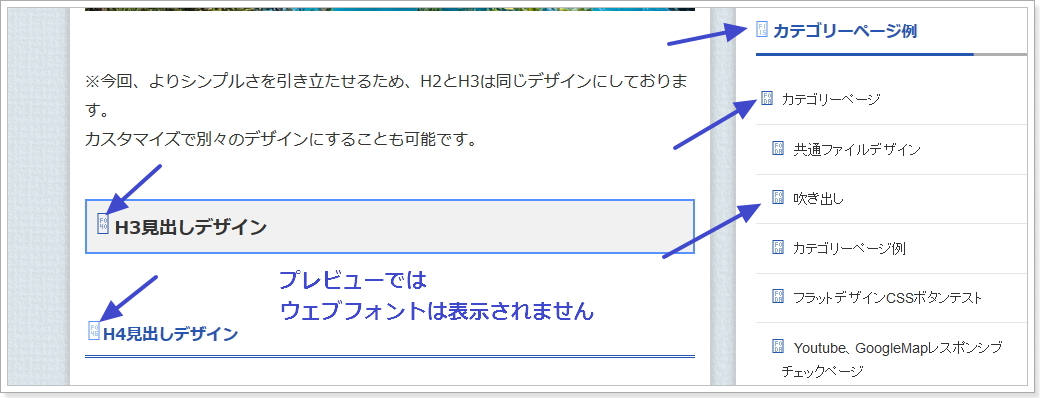
プレビューではアイコンが表示されません

なお、ウェブフォントはプレビュー状態ではアイコンが表示されません。
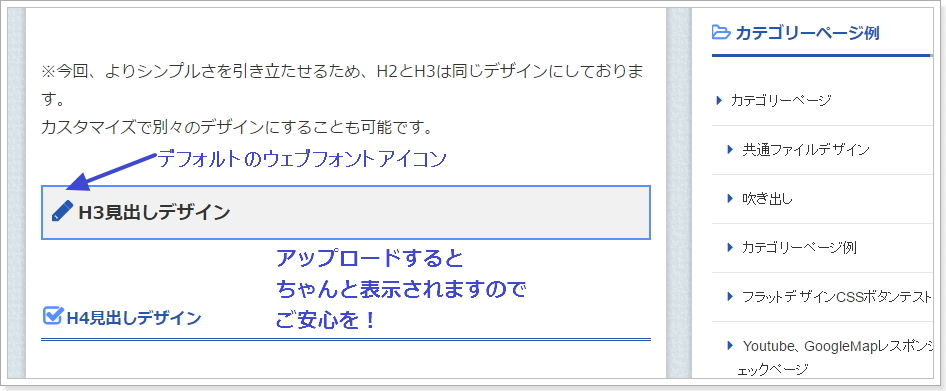
アップロードすれば表示されますので、「プレビューしたけど表示が変!」と焦らないで大丈夫です。
アイコンの変更方法
それではアイコンの変更方法です。

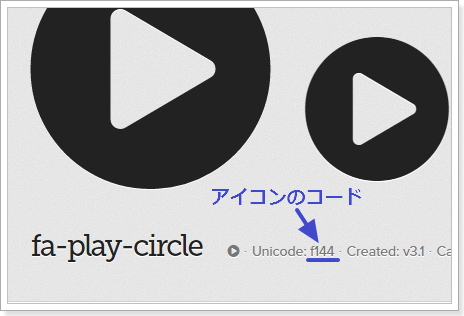
FontAwesomeのサイトで希望のアイコンを選択すると、「Unicode」という文字の横にコードが書かれています。
上の例でいえば、アイコンコードは「f144」ですね。このコードをメモするなりしておきましょう。

編集>スタイルシートをクリック。

今回はH3見出しのアイコンを変更します。
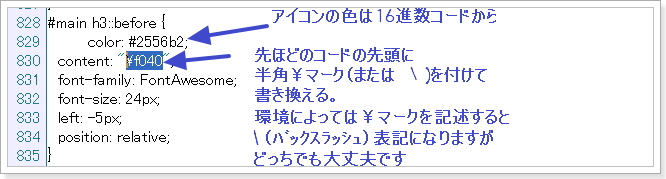
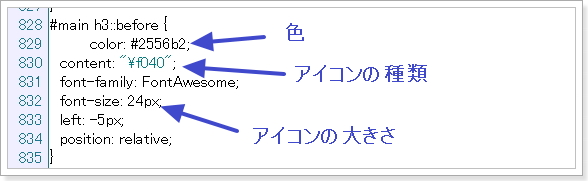
上記箇所の「content:」の行のコードを書き換えてください。
コードの頭に半角の「¥」マークを付けます。
環境によっては「/(スラッシュ)」が逆さになったバックスラッシュで表示されますが、どっちでも大丈夫です。
書き換えたら保存をして、サイト生成>アップロードします。

初期設定のH3見出しアイコンは上記の通りですが、

コードを書き換えただけで、アイコンを変える事が出来ました。簡単です!

なお、色やアイコンの大きさもCSSから簡単に変える事が出来ます。
色コードは原色大辞典をご参考ください。
ウェブフォントのアイコンを使用している場所

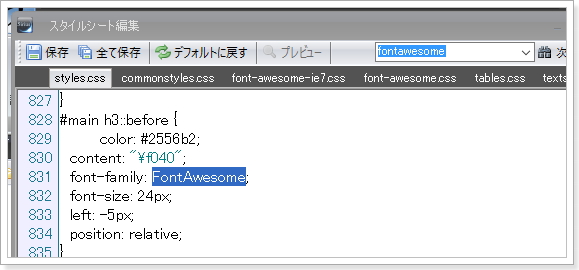
ウェブフォントアイコンを使用しているスタイルシートの場所については、スタイルシートを開いて「fontawesome」と検索すると簡単に見つける事ができます。
上記画像はH3見出し部分です。
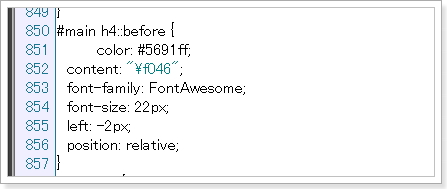
他の場所を参考までに画像で貼っておきます。
行番号はテンプレートによって少しずれがありますので、予めご了承ください。
H4見出し

H5見出し

H6見出し

サイドメニューの1階層目リストアイコン

サイドメニューの2階層目リストアイコン

サイドメニューの3階層目リストアイコン

サイドメニュー見出し部分のアイコン

最新記事リスト部分のアイコン

更新履歴部分のアイコン

サイトマップ1階層目ページのアイコン

サイトマップ2階層目ページのアイコン

サイトマップ3階層目ページのアイコン

最後にサイト生成+アップロードをお忘れなく

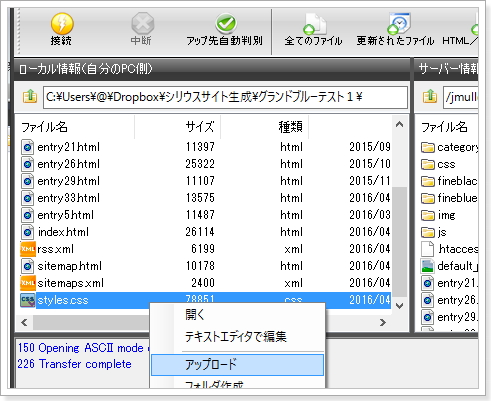
アップロードしたサイトに反映させるには、サイト生成 → アップロード → styles.cssを右クリックしてアップロードすればOKです。
プレビューでは反映されているのにネットで見ると反映されていない場合は、ブラウザのキャッシュが働いていると考えられますので、数回リロードするか時間を空けて再び見てください。
【著者:マナ】

【運営サイト】SIRIUSアピールサイト
【twitter】 @マナ
【お問い合わせ】 フォームはこちら
※本テンプレートのカスタマイズご相談は現在ご遠慮頂いております。
※本テンプレートはプレミアム会員様向け専用でご利用頂けます。