オリジナルスタイルコード

今回のテンプレートにはいろんなスタイルタグを入れています。
クラス設定を利用して、いろいろと活用してみてください。
HTMLコードはコピペして使えますが、このページでは右クリックは使用不可にしていますので、コードはCtrl+Cキーでコピーしてください。
※通常特典に含まれているスタートアップ版では利用制限がかかっており、本機能は使うことができません。
【注意】SIIRUS専用のプレビュー機能では表示されないタグがあります
fine&grandオリジナルスタイルタグの一部は、SIIRUS専用プレビュー機能でプレビュー表示をした場合、表示されないタグもございます。
ですが、アップロードしてブラウザで確認すれば問題無く表示されます。
プレビュー段階で全てのタグを表示させたい場合は、ブラウザプレビューにしてください。
ブレット(リストタグをブレット化できます)
- SIRIUSには今まで
- ブレットのタグが無かったので
- ずっとあれば良いなと思ってたんです
- アフィリエイトにはよく使うデザインですしね!
【コード】
<ul class="check-list">
<li></li>
</ul>
下線付きブレット(リストタグをブレット化できます)
- このタグだと
- ブレットにアンダーラインが表示されて
- さらに注目させることができます
【コード】
<ul class="check-list-l">
<li></li>
</ul>
蛍光アンダーライン(3色)
蛍光黄色
<span class="keikou-y"></span>
蛍光青色
<span class="keikou-b"></span>
蛍光赤色
<span class="keikou-r"></span>
リンク関連
リンクブランクアイコン(リンクを新しい窓で表示する指示アイコン)
【コード】
<span class="link-blank">リンクタグ</span>
太字テキストリンク3カラー(マウスカーソルを乗せてみてください)
アンカーテキストリンクで太字にしても濃すぎないカラーに調整したテキストリンク装飾タグです。
地味ですけどアフィリエイトならよく使いますよね。マウスオーバーで色もフワッと変わって、アンダーラインがにゅっとアニメーションします。
【フォントサイズ18px】
>>ミュゼの口コミはこちら
<span class="textlink1b">テキストリンクタグ</span>
>>エターナルラビリンスの口コミはこちら
<span class="textlink2b">テキストリンクタグ</span>
>>メンズTBCの口コミはこちら
<span class="textlink3b">テキストリンクタグ</span>
※このタグだけ、マウスオーバーするとアンダーラインが太線になります。
【フォントサイズ通常】
>>ミュゼの口コミはこちら
<span class="textlink1">テキストリンクタグ</span>
>>エターナルラビリンスの口コミはこちら
<span class="textlink2">テキストリンクタグ</span>
>>メンズTBCの口コミはこちら
<span class="textlink3">テキストリンクタグ</span>
【上記以外のフォントサイズ】
コード例:
<span class="textlink1 big3">テキストリンクタグ</span>
span class の後の「textlink〇」の数字を1~3に、「big〇」の数字を1~10にすることで、フォントサイズ最大36pxまで表示可能。
テキストリンクの前に付けるアイコン3種類×5色
説明書ページはこちら
説明書ページはこちら
説明書ページはこちら
説明書ページはこちら
説明書ページはこちら
<span class="finger1_blue">リンクタグ</span>
色を変える場合は、上記「blue」の部分をred,green,orange,cyanに書き換える。
説明書ページはこちら
説明書ページはこちら
説明書ページはこちら
説明書ページはこちら
説明書ページはこちら
<span class="arrow1_blue">リンクタグ</span>
色を変える場合は、上記「blue」の部分をred,green,orange,cyanに書き換える。
説明書ページはこちら
説明書ページはこちら
説明書ページはこちら
説明書ページはこちら
説明書ページはこちら
<span class="arrow2_blue">リンクタグ</span>
色を変える場合は、上記「blue」の部分をred,green,orange,cyanに書き換える。
画像リンクの自動透過アニメーション
画像リンクやアフィリエイトリンクバナーを設置してマウスオーバーすると、自動でゆっくり透過するアニメーションが働きます。
(chrome,safari,firefox,IE,Edge,Operaで動作確認済)
テキストリンクもゆっくり目に色が変わるようになっています。
黒板風スタイル
ここに見出し
このエリアには好きな文章を入れる事が出来ます。
- ブレットタグを入れると
- ブレットアイコンもイエローになります。
- アンダーライン入りブレットも
- 使う事が出来て自動で黄色線になります
【コード】
<div class="kokuban">
<p class="choak">ここに見出し</p>
自由テキスト
</div>
太字・色付き文字・大小文字
12pxの小文字
<span class="small1"></span>
14pxの小文字
<span class="small2"></span>
18px大文字
<span class="big1"></span>
20px大文字
<span class="big2"></span>
22px大文字
<span class="big3"></span>
24px大文字
<span class="big4"></span>
26px大文字
<span class="big5"></span>
28px大文字
<span class="big6"></span>
30px大文字
<span class="big7"></span>
32px大文字
<span class="big8"></span>
34px大文字
<span class="big9"></span>
36px大文字
<span class="big10"></span>
太字
<span class="b"></span>
赤文字
<span class="red"></span>
青文字
<span class="blue"></span>
緑文字
<span class="green"></span>
オレンジ文字
<span class="orange"></span>

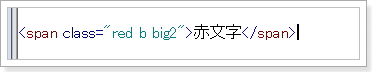
「赤文字 + 太字 + フォントサイズ20pxにしたい」という場合、上記のようにspanタグ内に半角スペースで区切って複数のタグを記述すればOKです。
見出し付き枠8色×アイコン7種類
アイコン部分と色は8色・7種類ずつ自由に変更して利用できます。
コンテンツ中、ポイントとなる箇条書き項目やデータ、ケース、事例、メモして欲しい重要な箇所、禁止、注意書きなどを促したい場合、この見出し付き枠が便利です。
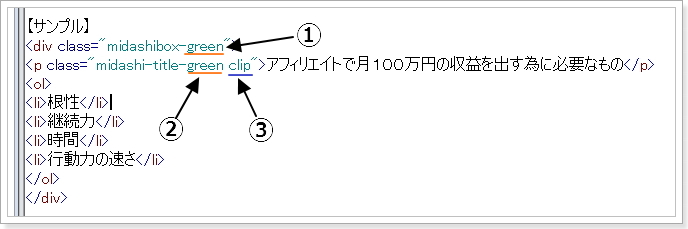
【サンプル】
アフィリエイトで月100万円の収益を出す為に必要なもの
- 根性
- 継続力
- 時間
- 行動力の速さ
【サンプルコード】
<div class="midashibox-green">
<p class="midashi-title-green clip">見出し部分</p>
自由テキスト
</div>
枠とアイコンの変更方法

見出し付き飾り枠のHTMLは上記のような構造になっています。
色とアイコンの記述を書き換えてご利用ください。
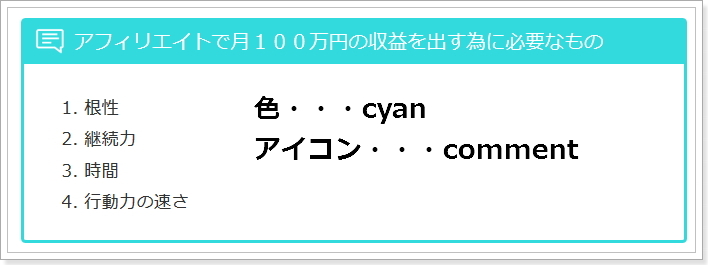
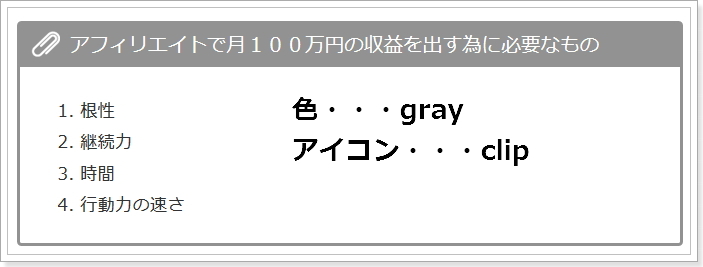
- 色・・・・①と②の部分を、blue、red、pink、green、cyan、orange、gray、black の好みの色に書き換える。
- アイコン・・・③の部分を memo、inspire、data、case、clip、comment、chuui の7種類から自由に選んで書き換える。
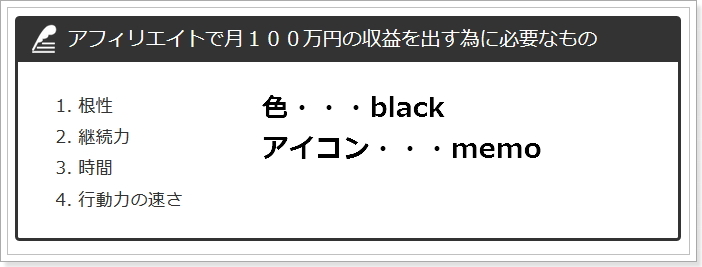
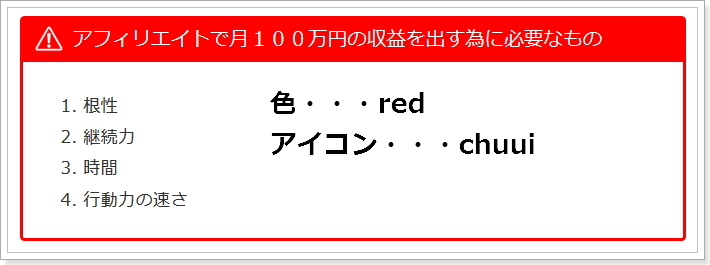
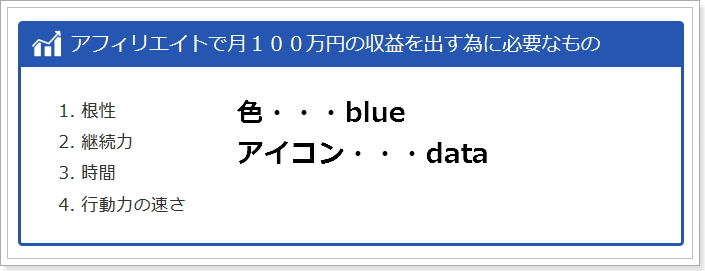
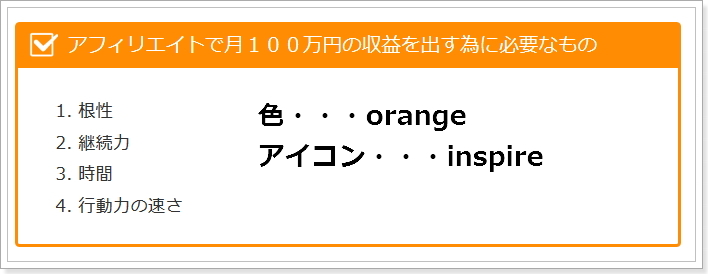
参考までに、先ほどのサンプルを色とアイコンだけ変えた画像を貼り付けておきます。






色やアイコンの追加・変更は、CSSの知識がある人はカスタマイズが自由自在です。
自分のサイトジャンルに合う色とアイコンで、サイトに統一感を出すことが出来ます。
見出し付き枠内のブレットサンプル
見出し付き枠内のブレットタグは、見出しカラーに合わせて自動で変わります。
- 根性
- 継続力
- 時間
- 行動力の速さ
- 根性
- 継続力
- 時間
- 行動力の速さ
フィールド枠
<fieldset>
<legend> <span style="color:#2556B2"><span class="big2 b">チェック!</span></span> </legend>
テキスト
</fieldset>
画像の左端にテキスト入りリボンを表示させるタグ

<div class="img-new">画像タグ</div>

<div class="img-osusume">画像タグ</div>

<div class="img-ichiban">画像タグ</div>

<div class="img-rank1">画像タグ</div>

<div class="img-otameshi">画像タグ</div>

<div class="img-uretemasu">画像タグ</div>

<div class="img-mayottara">画像タグ</div>

<div class="img-camp">画像タグ</div>
他にもいろいろなテキストリボン表示を用意しているので、「img-〇〇〇」を以下のタグに変更することで、テキスト表示を変えられます。
- NEW!・・・new
- お勧め!・・・osusume
- 1番人気!・・・ichiban
- 2番人気!・・・niban
- 3番人気!・・・sanban
- 売れてます!・・・uretemasu
- 迷ったらコレ!・・・mayottara
- 送料無料!・・・souryou
- シェアNo.1!・・・share
- 売れ筋No.1!・・・uresuji1
- TVで話題!・・・tvwadai
- ウェブで話題!・・・webwadai
- 雑誌で話題!・・・zasshiwadai
- 1ケ月無料!・・・ikkagetsu
- お試しあり!・・・otameshi
- 売上げNo.1!・・・uriage1
- 人気沸騰中!・・・futtou
- ランキング1位!・・・rank11
- ランキング2位!・・・rank2
- ランキング3位!・・・rank3
- キャンペーン中!・・・camp
もちろん、アフィリエイトバナータグにも付加することが出来ます。
画像にリンクを入れた場合、クリックボタンの付加も可能です
【コード例】
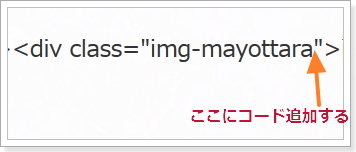
<div class="img-click"><div class="img-mayottara">画像タグ</div></div>
リボンを表示させるタグの前後に、<div class="img-click">~</div>を追加します。
リボン色・ボタン色も6種類に変更可能
【色の変更方法】
例えば「迷ったらコレ」のリボンカラーをオレンジに変更したい場合は、
img-mayottara-o
というように、末尾に「ハイフン+カラーコード」を追記してください。
- 何も追記無し・・・レッド
- -o ・・・オレンジ
- -b・・・ブルー
- -p・・・ピンク
- -g・・・グリーン
- -c・・・シアン

「詳細は画像をクリック」のカラー変更も、同じように「ハイフン+カラーコード」を追記します。
CSS飾り枠
CSS飾り枠は、ブルーテンプレートならブルー、ブラックテンプレートならブラック、という感じに、テンプレートカラーに合わせて調整済です。
<div class="grandwaku1">
</div>
<div class="grandwaku2">
</div>
<div class="grandwaku3">
</div>
<div class="grandwaku4">
</div>
<div class="grandwaku5">
</div>
<div class="grandwaku6">
</div>
<div class="grandwaku7">
</div>
<div class="grandwaku8">
</div>
<div class="grandwaku9">
</div>
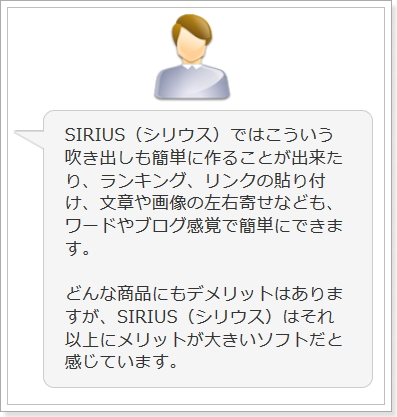
吹き出し表示適切化タグ

現状、SIRIUSの吹き出し機能はPCで見ると問題ありませんが、スマホで見ると

人物画像が自動で中央寄せになってしまい、不自然です。
ですので、fine&grandには人物画像が小さめに自動リサイズされて、左右に配置したままにするCSSを入れています。
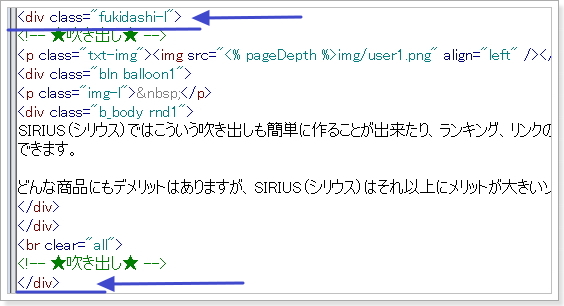
吹き出しタグを、以下のタグで囲むだけでスマホ表示が適切化されます。
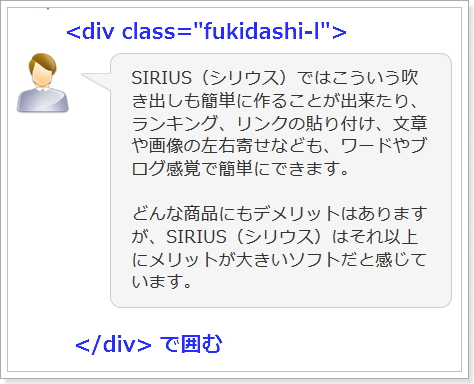
- 人物が左・・・<div class="fukidashi-l">~</div>
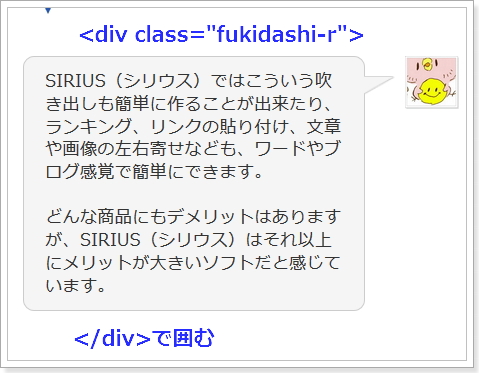
- 人物が右・・・<div class="fukidashi-r">~</div>
【記述例】
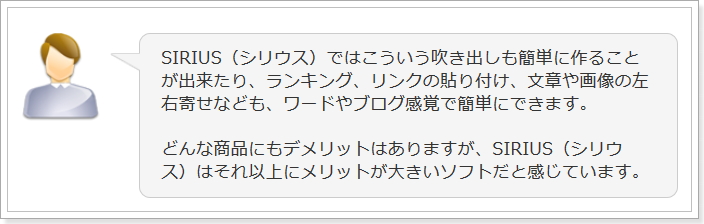
【表示例】

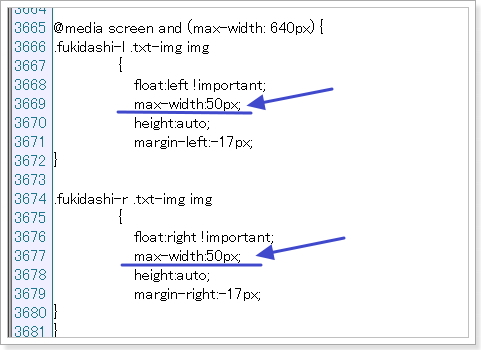
人物画像の大きさは、幅50pxに自動リサイズされます。

もし画像の大きさを変更したい場合は、スタイルシートの上記数値を変更してください。
PCとスマートフォン・タブレットの表示・非表示タグ
PCのみに表示させたい場合のタグ
<div class="pc_display">~<div>
スマートフォン・タブレットのみに表示させたい場合のタグ
<div class="mobile_display">~<div>
広告や画像などを中央寄せするタグ
<div class="centerad"></div>
CSSボタン
【コード例(青1の場合、コピペOK)】
<p class="fbutton_blue1"><a href="https://www.homepage-tukuri.com/">フラットデザインボタン【青1】</a></p>
ボタンの色を変更する場合、「fbutton_○○」の〇〇部分を変更します。
- 青1・・・blue1
- 青2・・・blue2
- 橙1・・・orange1
- 橙2・・・orange2
- 緑1・・・green1
- 緑2・・・green2
- シアン1・・・cyan1
- シアン2・・・cyan2
- 赤1・・・red1
- 赤2・・・red2
- 桃1・・・pink1
- 桃2・・・pink2
- 黒1・・・black1
- 黒2・・・black2
よく使うタグはクラス設定を使おう
良く使うタグは、クラス設定をしておくとサイト作成時に楽ちんです。
例えば、「リンクブランクタグはしょっちゅう使いそうだな~」と思ったら、

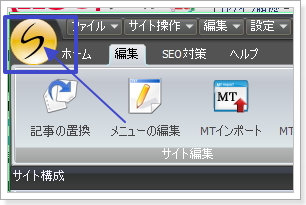
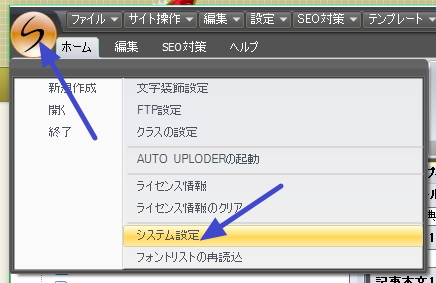
SIRIUSの左上「Sマーク」をクリック。

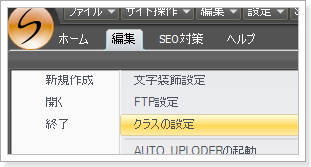
クラスの設定をクリック。

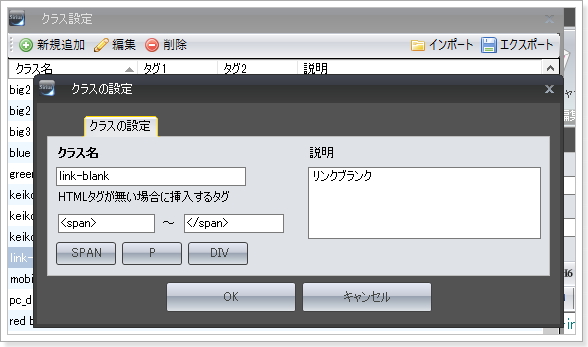
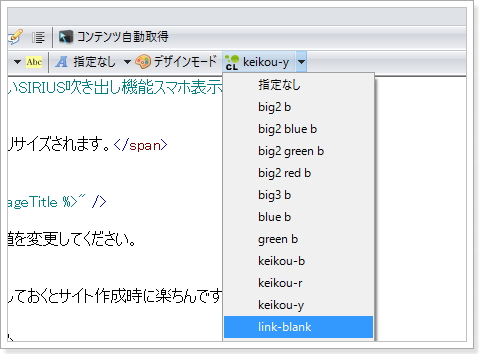
リンクブランクの装飾タグは、前後にspanを入れて「link-blank」と書けばいいので、↑のように記述してOKをクリック。

はい、これで文字列を選んで、簡単にリンクブランクタグを入れられることが出来るようになりました。
今回のテンプレートにはオリジナルの装飾タグを沢山入れてみたので、「あ、これはよく使いそうだな~」と思うものがあれば、SIRIUSのクラス設定に入れておくと楽ちんです。
黒板風スタイルと見出し付き枠については、pとdiv2種類のそれぞれのクラス設定を登録する必要があります。
SIRIUSプレビュー機能の変更方法

SIRIUSのサイト編集画面で、左上の「S」マークをクリックして、システム設定を選択します。

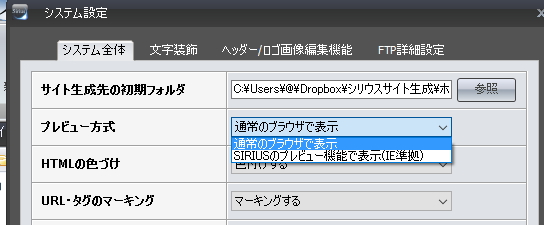
プレビュー方式を「通常のブラウザで表示」に変更します。これでブラウザプレビュー方式を変更出来ます。
なお、ブラウザプレビューで動作が快適なのは、検証した結果Firefoxが1番でした。
プレビューなどHTMLファイルを開く時だけFirefoxに変更するようにすれば、ブラウザプレビューでもSIRIUSを快適に編集できます。
やり方は以下のページで紹介しています。
【関連ページ】SIRIUSのブラウザ(chrome)プレビューが遅い場合はFirefoxに変えると良い
【著者:マナ】

【運営サイト】SIRIUSアピールサイト
【twitter】 @マナ
【お問い合わせ】 フォームはこちら
※本テンプレートのカスタマイズご相談は現在ご遠慮頂いております。
※本テンプレートはプレミアム会員様向け専用でご利用頂けます。