【fine】見出しのアイコン変更方法
SIRIUS特典テンプレート【fine】では、見出しのアイコン画像を簡単に変更することが出来ます。
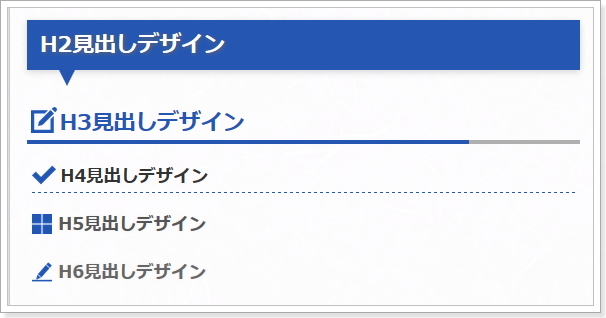
初期設定では以下のようなアイコンを入れています。


例えば格安SIMやスマートフォン関係のサイトであれば、以下のようにアイコンを変更したり

水系のサイトであれば、以下のようにアイコンを変更することが出来ます。

サイドバー部分のアイコンも、割と簡単に自由に変えられます。
このようにアイコンを変えるだけで、ジャンルに合った統一感のあるサイトを構築することが出来ます。
アイコンは無料素材サイトなどからダウンロードしてご利用ください。
なお、どんな種類・色のものでも利用できますし、SIRIUSの画像を上書きするだけでOKです。
アイコンサイズは自動リサイズされるようになっているので楽ちんです。
見出しアイコンの変更方法
利用できる見出しアイコンの条件は以下になります。
- H2見出し・・・背景透過pngファイル
- H3~H6見出し・・・pngファイル(CSSの調整によりjpg、gifでも可)
アイコン変更手順例(ざっくり)
「詳しい説明なんかいらんよ」という人の為に、まずはざっくりとアイコン変更手順を申し上げます。
アイコン変更方法ざっくり手順マニュアル
【ざっくりとした手順】
- ①無料素材サイトからアイコンをダウンロード(pngファイルで主に64pxサイズのもの)
- ②ダウンロードしたアイコンのファイル名を変更する。
- ③SIRIUSの画像管理を開いて、アイコンファイルをドラッグ&ドロップする。
【各アイコンのファイル名】
- H2見出し・・・h2.png
- H3見出し・・・h3.png
- H4見出し・・・h4.png
- H5見出し・・・h5.png
- H6見出し・・・h6.png
- サイドメニュー見出し・・・menutitle_icon.png
- サイドメニュー1階層目リストアイコン・・・menulist_icon.png
- サイドメニュー2階層目リストアイコン・・・menulist_icon_l2.png
- サイドメニュー3階層目リストアイコン・・・menulist_icon_l3.png
- 更新履歴見出し・・・whatsnew_icon.png
- 更新履歴のリスト画像・・・pin.png
【お勧めアイコン素材サイト】
無料アイコン素材「FLAT ICON」
以上、ざっくりと説明しました。
「もっと詳しい説明が欲しい!」という方は、先を読み進めてくださいね。
アイコン変更手順例(詳しく)
例えば、無料アイコン素材「FLAT ICON」を開いて、検索欄から英語でアイコンを探します。
スマホなら「smartphone」、矢印なら「arrow」などです。11万種類以上のアイコンがあるので、好みに近いものがあると思います。
アイコンを選んだら、以下の手順でアイコンをダウンロードします。
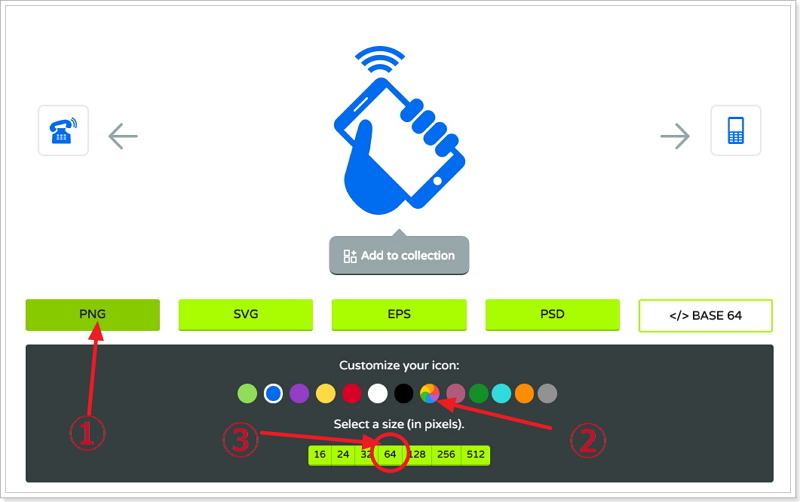
見出し用アイコンダウンロード手順

- ①PNGを選択
- ②カラーの選択(16進数コードの入力可)
- ③64pxサイズをダウンロード(32pxでもOK)
64pxサイズのアイコンにすると、スマートフォンで見た場合にアイコンが鮮明になります。その代わり、データ量は少し大きくなります。
初期設定アイコンはスマホ表示での鮮明度を優先しているので、殆どが64pxのものです。
64pxのアイコン1つのファイルサイズは1.2キロバイトちょっと、32pxなら400バイトで、ほとんど気にならないくらいのサイズですので64pxの方が表示が綺麗で良いと思います。
サイドバーのリストタグなんかの元々小さいアイコンであれば、24px~32pxでOKです。
※他の無料アイコンサイトには、【39選】フリーアイコン・イラスト素材の無料ダウンロードサイトまとめ【保存必須】で沢山ご紹介されています。
各テンプレートのカラーコード
テンプレートで使っているメインカラーとセカンドカラーの色コードを書いておきます。
見出しアイコンの色をデザインと同色に合わせたい場合に、以下のコードを利用してください。
| テンプレート種 | メインカラー | セカンドカラー |
|---|---|---|
| ブルー | #2556B2 | #5691FF |
| シアン | #32DADD | #1FA4AB |
| シアン(濃) | #1FA4AB | #32DADD |
| グリーン | #93B82A | #1E8F2F |
| グリーン(濃) | #1E8F2F | #66D478 |
| オレンジ | #FF8C03 | #B08A5D |
| ピンク | #FF8BD2 | #B05B7C |
| ブラック | #333333(#333) | #A1A1A1 |
ダウンロードしたアイコンのファイル名を変更

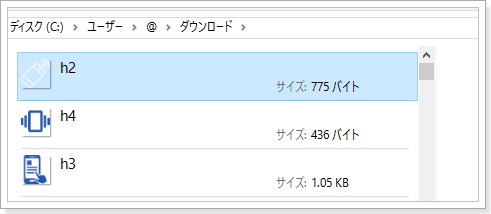
ダウンロードしたら、アイコンのファイル名を変更します。
ファイル名は以下です。
- H2見出し・・・h2.png
- H3見出し・・・h3.png
- H4見出し・・・h4.png
- H5見出し・・・h5.png
- H6見出し・・・h6.png
- サイドメニュー見出し・・・menutitle_icon.png
- サイドメニュー1階層目リストアイコン・・・menulist_icon.png
- サイドメニュー2階層目リストアイコン・・・menulist_icon_l2.png
- サイドメニュー3階層目リストアイコン・・・menulist_icon_l3.png
- 更新履歴見出し・・・whatsnew_icon.png
- 更新履歴のリスト画像・・・pin.png
サイトの見栄えを変えるには、主にH2~H6見出し、サイドメニューのアイコンを変更するだけで十分だと思います。
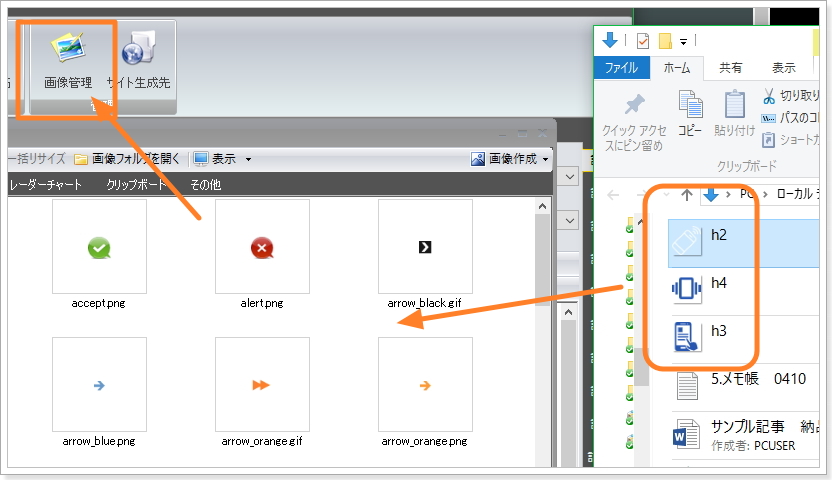
SIRIUSの画像管理を開いてドラッグ&ドロップ

ダウンロードしたアイコンのファイル名を変更したら、「画像管理」を開いて、その中にドラッグ&ドロップしてアイコンの変更は完了。簡単です!アイコンの画像サイズは自動リサイズされて表示されます!
H2見出しにアイコンを表示させたい場合
fine2の初期設定では、H2見出しのアイコンは非表示設定になっています。
もしアイコンを表示させたい場合は、
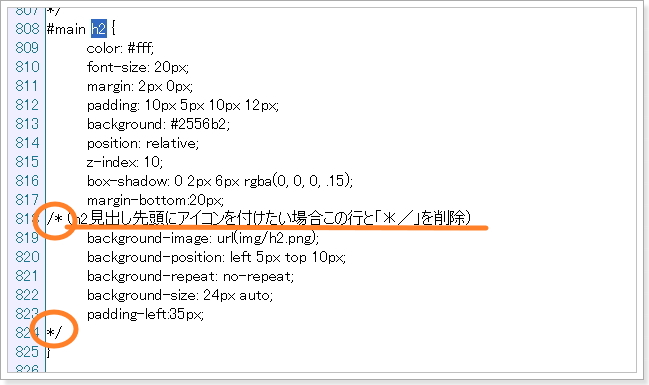
編集>スタイルシートを開いて、

上記の赤マークした行を削除して、保存してください。

プレビューすれば、H2見出しにアイコンが表示されます。
個人的にはこのH2デザインにはアイコンが無い方が良いと思いますが、作るサイトのジャンルにもよりますのでお好みで表示ください。
もちろん、画像を入れ替えればアイコンを変更することもできます。
見出しアイコンの位置・フォントサイズ・フォントカラーなどの微調整方法

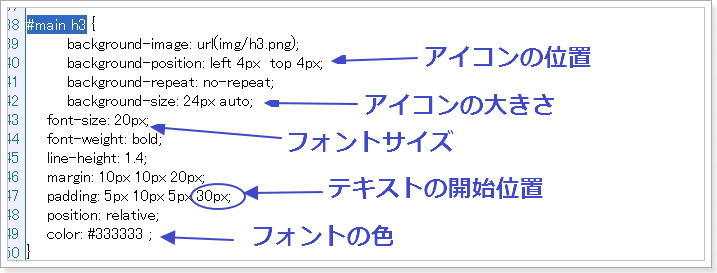
なお、変更したアイコンの形によっては、位置の微調整が必要になることもあります。
その場合は、スタイルシートの上記部分を各自調整してください。
【推奨】アイコン表示位置の微調整方法
アイコン表示位置の微調整確認方法で一番らくにできるのは、グーグルクロムブラウザであればグーグルディベロッパーツールを使うか、FireFoxブラウザならFirebugを使うと良いです。
微調整のやり方
今回は見出しアイコン位置の微調整の簡単なやり方を解説します。
プレビューをグーグルクロムやFireFoxで開けるようにしておくことが条件です。
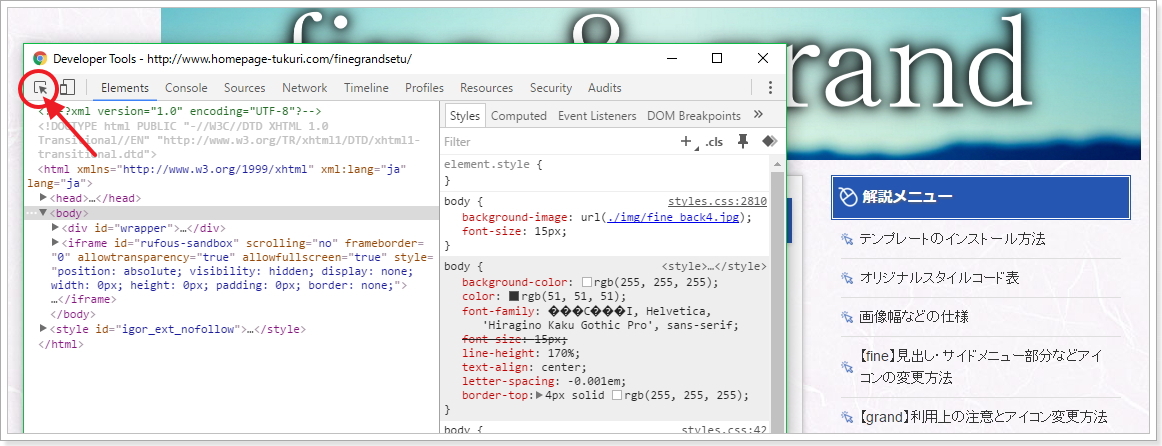
プレビューしたらキーボードの「F12キー」を押します。
すると、

こんな画面が開きますので、左上のアイコンをクリックした後に、微調整したい見出しアイコンをクリックすると、ディベロッパーツール上にその部分のスタイルシートが表示されます。

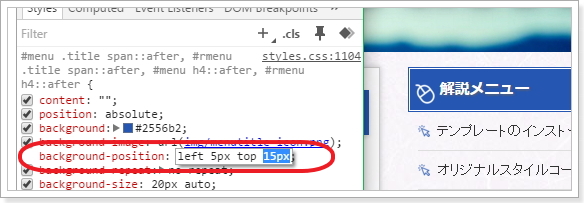
「background-position」の行の「left」と「top」の横のpx数値を変更すると、リアルタイムでプレビューされたアイコンの位置も変化します。
アイコンの大きさの微調整は「background-size」の数値を変更してください。
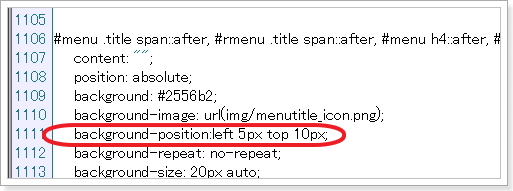
アイコンが丁度良い位置に調整できたら、変更した数値をメモ書きしておいて、
SIRIUSの編集>スタイルシート を開いて、

該当する箇所を修正して保存すればOKです。
グーグルクロムを使ってる人はF12キーを押せばツールが開きますが、FireFoxを利用している場合はFireBugプラグインをインストールすればOKです(無料ですので、ご自身で調べてみてください)
fine2テンプレートのアイコンを変更したサンプルサイト
プレミアム会員の方には既に公開していますが、私が二日二晩寝ながら全力で作ったアフィリエイトサイトに、fine2テンプレートを使ってみました。それがこのサイトです。

FireTVを買って思い付きで「2日間で作る!」と決めて作ったサイトです。
変更したのは見出しのアイコンと位置を真ん中に来るように微調整しただけですが、いかがでしょうか?
見出しをジャンルに合わせたものに変更するだけで、雰囲気が結構変わった感じがしませんか?
このサイトの報酬結果・アクセス・検索クエリなどはプレミアム会員限定ブログに書いていますので、まだ読まれていない方はぜひ読んで頂ければ幸いです。
余談:H2見出しは複数使っても大丈夫です
SIRIUSのツールバーには、見出しタグがH3~H6しか表示されていませんが、H2は何度使っても問題ありません。見出しタグの構造が序列に従って記述されていれば、特に問題は起こりません。私がSIRIUSで作るサイトなんかは、最近よくH2見出しの方を使います。
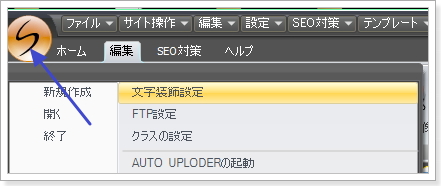
ですが、初期設定のツールバーにはH2が無いので、文字装飾設定を利用してH2を簡単に使えるようにします。

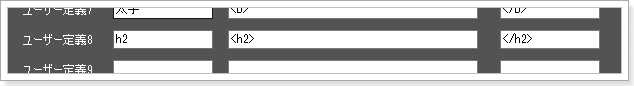
文字装飾設定は、左上端の「S」マークをクリックして、「文字装飾設定」を選択。

H2見出しタグを入れてOKをクリック。

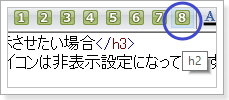
ツールバー上でH2タグが簡単に入れられるようになります。
fineテンプレートはH2見出しの背景色が強めですので、特にスマホで見ると見出しが目立って印象を与えやすくなっています。
見出しをどう使えば見やすく読みやすいのか、PCとスマホの両方の端末でチェックしてみましょう。
以上、アイコンを変更して、自分のサイトに合った見栄えにしてみてください!
【著者:マナ】

【運営サイト】SIRIUSアピールサイト
【twitter】 @マナ
【お問い合わせ】 フォームはこちら
※本テンプレートのカスタマイズご相談は現在ご遠慮頂いております。
※本テンプレートはプレミアム会員様向け専用でご利用頂けます。