SIRIUSレスポンシブテンプレートでスマホのフォントサイズだけを変更する方法

SIRIUSのフォントサイズは、
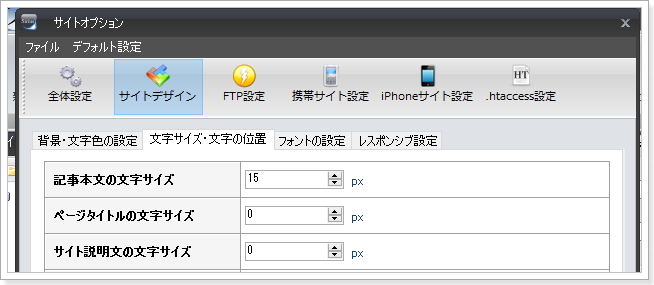
サイトオプション > サイトデザイン >文字サイズ・文字の位置
からメインコンテンツのフォントサイズを設定できます。
ですが、レスポンシブウェブテンプレートの場合はPC・スマホ両方とも同じフォントサイズになってしまいます。
そこで、「PCのフォントサイズは14pxで良いけど、スマートフォンは16pxにしたいなぁ」と思う場合は、
編集>スタイルシート
を開いて、一番下に以下のコードを書きます。
追記するコード(コピペOK)
@media screen and (max-width: 640px) {
#main .text, #text1, #text2, #text3, #text4, #text5, #text6, #text7, #text8, #text9, #text10, #space1, #space2 {
font-size:16px;
}
}
↑上記コード内に書いたfont-sizeの値がスマホで表示されるフォントサイズになります。
上下のフリースペースに反映させたくない場合は「#space1と#space2」の記述を消します。
実例

PC上でのフォントサイズは↑(15px)で、

スマートフォンでのフォントサイズは↑(わざと20pxにしてみた)。
このように、見る端末でフォントサイズを変更出来ます。
このサイトでは両端末とも15px表示にしています。
私が作っているサイトのフォントサイズ
私が作るサイトのフォントサイズは、
- PC・・・15px~16px
- スマホ・・・15px~16px
です。
年齢層が高いジャンルであれば16px、30代前後なら15pxにしています。
ひと昔前はスマートフォンが無かったので、14pxフォントサイズが多かったのですが、最近は文字量が多いサイトが増えてきたせいか、15~16pxが増えてきました。
スマホで14pxのフォントサイズは読むのが辛いという人が多いですね。
私はPCでも14pxサイズを見るのが辛いので、14pxはもう使っていません。
でも人によっては、PCを14pxにしてスマホを15~16pxにしている人もいます。
以上、ご参考頂ければ幸いです。
【著者:マナ】

【運営サイト】SIRIUSアピールサイト
【twitter】 @マナ
【お問い合わせ】 フォームはこちら
※本テンプレートのカスタマイズご相談は現在ご遠慮頂いております。
※本テンプレートはプレミアム会員様向け専用でご利用頂けます。