コンテンツ幅、サイドバー幅の広さを変更する

※このカスタマイズはver2(サイドバーが300pxタイプ)のものに限ります。
fine&grandテンプレートver2の全体の幅は1000px(コンテンツ部分620px、サイドバー幅300px)にしていますが、PC向けのサイトやホームページだと「もっとワイドに!もっと幅を広くして目に飛び込ませたい!」という要望もあります。
↑の画像は1200pxにして、サイドバー幅を350pxに変更したものです。画像が縮小されていますが、実際のディスプレイで見るとグワッと目に飛び込んでくるので、場合によってはPC向けサイトの表示は1200pxくらいが良いのかもしれませんね。
↑の画像をクリックすると、1200pxにカスタマイズしたサンプルサイトのキャプチャ画像が原寸で表示されますので、確認してみてください。(サイドバーは350pxに変更しています)
このテンプレートは、スタイルシートの数値を変更するだけで、コンテンツ幅やサイドバー幅を簡単にカスタマイズすることが出来るようになっています。
2~3分で簡単にできますので気になった人は試してみてください。
【例】1000pxから1200pxに変更してみよう
ということで、本テンプレートの横幅の変更方法をご紹介します。
今回は1000pxを1200pxに変更してみましょう。

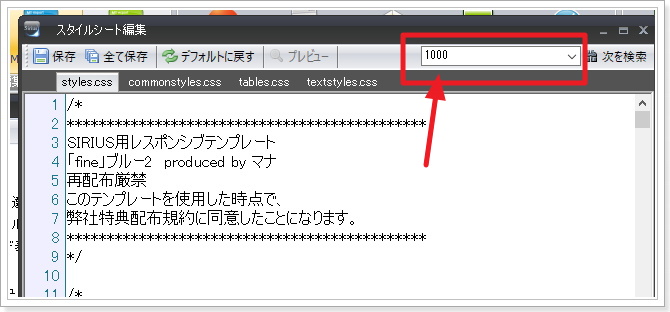
まず編集>スタイルシートをクリック。

スタイルシートを開いたら、検索窓のところに「1000」の数値を入力して、「次を検索」をクリックします。

すると、スタイルシート内の1000と書かれた部分にジャンプします。
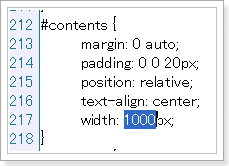
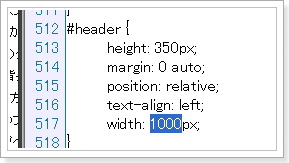
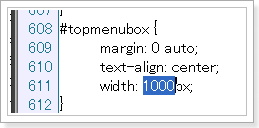
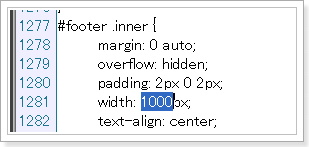
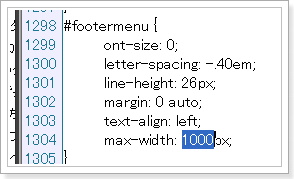
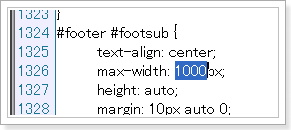
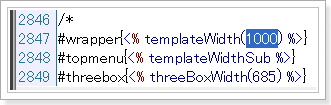
ということで、1000の数値をひたすら1200に書き換えていってください。
おそらく全部で7カ所あります。






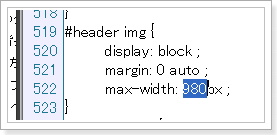
↑これらの部分をすべて1200に書き換えます。
次に980を1180に書き換える

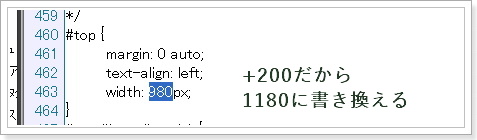
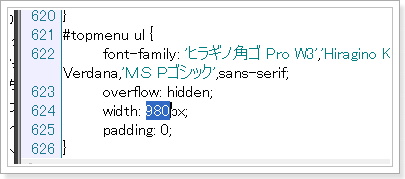
次は検索窓に「980」を入力して検索していきます。
今回は幅を200px広げますから、単純に980+200=1180、つまり、980と書かれた箇所を1180に書き換えていってください。

 」
」
たぶん、合計3カ所あるはずです。
最後に620を820に書き換える

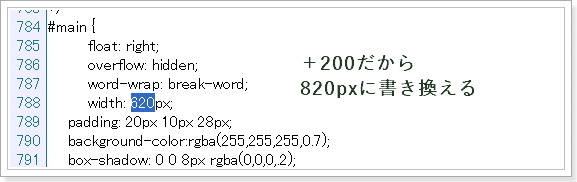
最後にメインコンテンツ部分の「620」の数値を検索窓に入力して探して、820に書き換えてください。
保存してプレビューしてみましょう。

幅1200pxになりました。サイドバーは300pxのままです。
ヘッダー画像も1000px時の大きさのままですので、新たに1200pxで作り直すか、既存のヘッダー画像を1200pxにリサイズします。

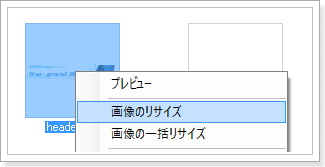
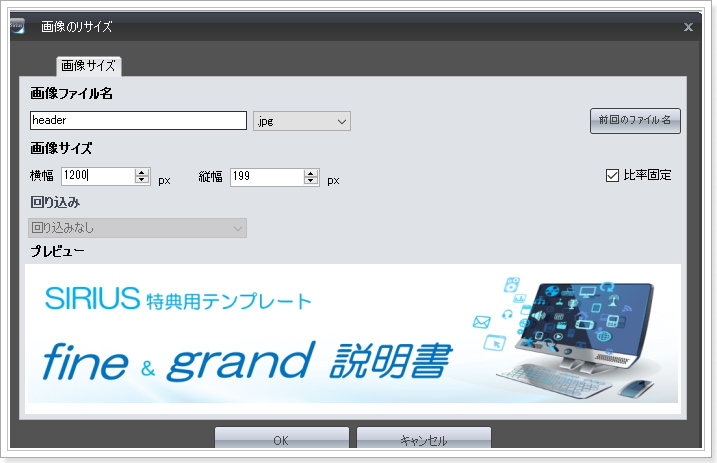
画像管理を開いて、ヘッダー画像を右クリックして「画像のリサイズ」

ヘッダー画像の横幅を1200pxに変更すればOKです。
またプレビューして見ましょう。

ヘッダー画像も1200pxにリサイズされました。
サイドバー幅の変更方法
次にサイドバー幅の変更方法です。
デフォルトですと300pxです。ここでは350pxにする例でご紹介します。
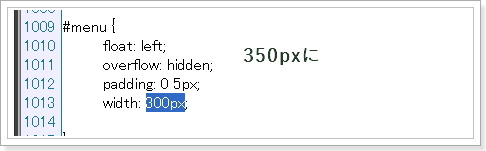
300pxを350pxに書き換える

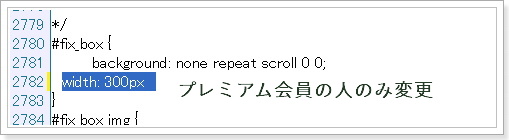
同じくスタイルシートを開いて、300pxの部分を350pxに書き換えます。
プレミアム会員様が使っているfine&grandは2カ所、通常会員様が使っているスタートアップ版なら1箇所です。

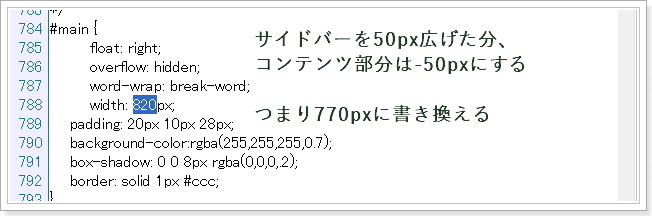
サイドバー幅を広げた分、コンテンツ部分を狭くする

最後に、先ほど820pxに書き換えた部分を、770pxに書き換えます。
サイドバーを広げた分、コンテンツ部分を狭くする必要があるからです。
保存してプレビューしてみましょう。

全体の横幅は1200pxのまま、サイドバー幅が350pxにカスタマイズできました。
こんな感じで、差分を自分で計算しながら適宜数値を変更してカスタマイズしてみてください。
コンテンツ幅は1300pxくらい、サイドバー幅は300px~350pxが限度でしょうね。
1カラムにしたり飾り枠にしてもスタイル崩れは特に起きませんでしたので、おそらく問題は出ないと思います。
もしかしたら、特殊な飾り枠系だと少しスタイル崩れが起きるかもしれませんが、その場合はfine&grandのオリジナルスタイルタグで代用してください。
【注意】横に広すぎると文章を目で横に追うので疲れる
注意点としては、あまり横幅が広いうえに文章が多いサイトにしてしまうと、訪問者の目を疲れさせてしまいやすいという点です。
特に最近はスマートフォンで縦方向に読むことに慣れた人が多いので、目を横に動かして読むと疲れちゃう人が多いんですね。
あまり疲れさせると離脱率の向上にもつながりますから、文章が多いサイトの場合広げても横幅1100pxに留めておいた方が良いかな、と個人的には思います。
また、コンテンツ部分の幅を広くした場合は、フォントサイズは16px以上必須でしょうね。17pxでも良いと思います。(ターゲット年齢層によりますが)
横幅を広くしたときに役立つサイトは、画像を見せたいPC訪問ユーザーが多いと思われるケースかなと思います。
【著者:マナ】

【運営サイト】SIRIUSアピールサイト
【twitter】 @マナ
【お問い合わせ】 フォームはこちら
※本テンプレートのカスタマイズご相談は現在ご遠慮頂いております。
※本テンプレートはプレミアム会員様向け専用でご利用頂けます。
関連ページ
- 装飾タグの使い方とか組み合わせ方
- アフィリエイトリンクのクリック率を良くするには
- PC閲覧が多いなら背景は何か入れよう
- 行間・改行幅の変更方法
- PCとスマホで別々のフォントサイズを表示させる方法
- ヘッダー画像をトップページへリンクさせる方法
- H1をロゴ画像にしてヘッダーを消去する方法
- テキスト入りリボンのテキストを変更したい場合
- ヘッダー画像をテンプレートサイズに合わせる方法
- スマホ表示でサイト説明文が全て表示されない場合のカスタマイズ
- サイトタイトルをデフォルト表示にしている場合にH2タグに変える方法
- トップページだけを1カラムにする方法
- サイドメニューのカテゴリー階層をスマホで表示させる方法