fineとgrandの違い
今回はfineとgrandのテンプレートをリリースしましたが、2つのの違いは「アイコン部分が画像になっているか、ウェブフォントになっているか」です。

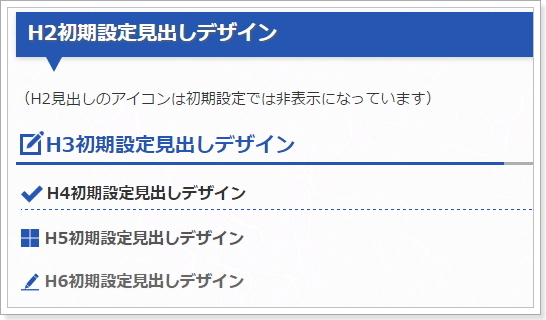
例えば見出しタグ部分のアイコン。
fineは画像を利用していて、grandではウェブフォントと言って”文字だけどアイコンの形をしているもの”を利用しています。
fineの場合は、無料アイコン素材サイトからジャンルに合うアイコンをダウンロードしてファイル名を変更して、SIRIUSの画像フォルダに上書きすればアイコンの表示を変えられます。サイズは自動リサイズされるようになっています。
アイコン素材は数十万種類ありますので、必ずジャンルや自分好みのアイコンが見つかるでしょう。
grandの場合は、スタイルシート部分のウェブフォントコードを変更するだけで、アイコンの表示を変えられる楽ちん仕様です。
色もサイズも数字を書き換えるだけなので、カスタマイズが楽です。
ですが、ウェブフォントアイコンはまだ数が600種類強ですので、fineテンプレートに比べるとジャンルに合わせづらい場合があるかもしれません。
バージョン1・バージョン2・キュート版の違い
さらに、fineとgrandはそれぞれバージョン1・バージョン2の2種類があります。
バージョン1はサイドバーの背景が白で横幅292px、バージョン2はサイドバー背景が無しで横幅300pxです。
キュート版はfineバージョン2に丸みを帯びたカスタマイズを施したものです。
アイコンを変えるだけでサイトのジャンルに合う
SIRIUS公式側が不定期でリリースする追加テンプレートは、育毛・転職などのジャンル特化型が多くて、これら以外のジャンルに取り組んでいるSIRIUSユーザーには不評だったんですね。
そこでfineとgrandでは、「デザインはシンプルながらもどんなジャンルにも合わせやすいテンプレート」をコンセプトとして作りました。
初期設定では当たり障りのないアイコンを入れていますが、扱う製品やジャンルに合ったアイコンに変更するだけで、サイトの見た目や統一感が簡単に”それっぽく”なります。

例えば私がサクッと作ったFireTV購入前の疑問・質問サイトの見出しは、上記のようにアイコンだけ変更して利用しています。
実際のサイトは、【fine】見出し・サイドメニュー部分などアイコンの変更方法内にリンクを貼っていますので、興味があれば閲覧してください。
この説明書サイトもアイコンを変更して利用しています。
【注】全てレスポンシブウェブテンプレートです
今回のテンプレートは全てレスポンシブウェブテンプレートです。
レスポンシブウェブとは、簡単に言えばPCサイトのウィンドウ幅を狭めるだけで、スマホやタブレットサイズ表示に自動対応されるものです。
ですので、基本的にはiPhoneサイト自動生成機能はオフにして利用してください。
オフにしても、スマホ対応されますのでご心配なく。
iPhoneサイト自動生成をオンにしても利用できますが、この場合はiPhoneサイト用のテンプレートが適用になってしまうので、スマホで表示されるサイトのテンプレートはfineかgrand以外のものになります。つまり、オリジナルスタイルは一切反映されません。
ということで、オリジナルスタイルをスマホでも表示させたいのであれば、iPhoneサイト自動生成をオフにしてください。レスポンシブウェブテンプレートは元々そういう用途ですので。
既にアップロードしたサイトに適用させる場合の注意点
もし、既にiPhoneサイト自動生成をしてアップロードしたサイトに今回のテンプレートを着せ替える場合は、iPhoneサイトのファイルを全て消す必要があります。
具体的には以下の手順です。
- ①サイト全体設定からテンプレートをfine or grandに乗せ換える
- ②「サイト生成先」をクリックしてサイト生成先フォルダを開いて、フォルダの中身をいったん全て削除する
- ③サイト生成する
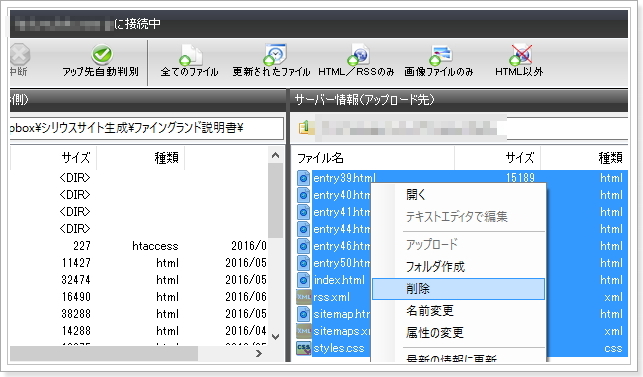
- ④「アップロード」をクリックしてFTPを立ち上げて、アップロード先のファイルやフォルダを全て削除する。
- ⑤全てのファイルをアップロード

④について補足します。
FTPを立ち上げたら、アップロード先のファイルを、Shiftキーを押しながら↓キーで全て選択して、右クリックして「削除」します。
その後、「全てのファイル」をクリックしてアップロードしてください。
これをしないと、前に作ったiPhoneサイト用のファイルがサーバーに残ったままになってしまいます。
まとめ
fine・grand・キュート版の違い
- fineテンプレート・・・画像でアイコンを簡単に変更可能(自動リサイズ)
- grandテンプレート・・・アイコンコードを変えるだけで変更可能
- ver1・・・サイドバー背景が白、横幅292px
- ver2・・・サイドバー背景無し、横幅300px
- キュート版・・・fineバージョン2に丸みを帯びさせ女性向けにカスタマイズ済
- カラー・・・ブルー、ピンク、シアン、オレンジ、グリーン、ブラックの6種類(バージョン2は8カラー)
個人的なお気に入りはこの説明書サイトでも利用している、バージョン2の方です。
サイドバー横幅300px使えるってやっぱり便利なんですよね。あと、H2見出しがクッキリしているので、スマホで見た時の流し読み防止にちょっと効果的なのも便利だな~と思っています。
fineテンプレートの方は、アイコン画像の種類がウェブフォントに比べてめちゃくちゃ豊富な点がメリットです。
【著者:マナ】

【運営サイト】SIRIUSアピールサイト
【twitter】 @マナ
【お問い合わせ】 フォームはこちら
※本テンプレートのカスタマイズご相談は現在ご遠慮頂いております。
※本テンプレートはプレミアム会員様向け専用でご利用頂けます。