CSSボタンの使い方とカスタマイズ


今回もfacile同様、CSSボタンを利用することが出来ます。
わざわざ画像ボタンを作る必要なが無く、テキストを気軽に変更できるようにしています。
fine&grandでは黒を追加して、マウスオーバーすると凹む仕様にしましたので、クリック率の向上が期待できます。
下記コードはコピペして利用できます。
URLとテキストは各自変更してください。
<p class="fbutton_blue1"><a href="<% pageDepth %>category2/entry31.html">フラットデザインボタン【青1】</a></p>
<p class="fbutton_blue2"><a href="<% pageDepth %>category2/entry31.html">フラットデザインボタン【青2】</a></p>
<p class="fbutton_orange1"><a href="<% pageDepth %>category2/entry31.html">フラットデザインボタン【橙1】</a></p>
<p class="fbutton_orange2"><a href="<% pageDepth %>category2/entry31.html">フラットデザインボタン【橙2】</a></p>
<p class="fbutton_green1"><a href="<% pageDepth %>category2/entry31.html">フラットデザインボタン【緑1】</a></p>
<p class="fbutton_green2"><a href="<% pageDepth %>category2/entry31.html">フラットデザインボタン【緑2】</a></p>
<p class="fbutton_cyan1"><a href="<% pageDepth %>category2/entry31.html">フラットデザインボタン【シアン1】</a></p>
<p class="fbutton_cyan2"><a href="<% pageDepth %>category2/entry31.html">フラットデザインボタン【シアン2】</a></p>
<p class="fbutton_red1"><a href="<% pageDepth %>category2/entry31.html">フラットデザインボタン【赤1】</a></p>
<p class="fbutton_red2"><a href="<% pageDepth %>category2/entry31.html">フラットデザインボタン【赤2】</a></p>
<p class="fbutton_pink1"><a href="<% pageDepth %>category2/entry31.html">フラットデザインボタン【桃1】</a></p>
<p class="fbutton_pink2"><a href="<% pageDepth %>category2/entry31.html">フラットデザインボタン【桃2】</a></p>
<p class="fbutton_black1"><a href="<% pageDepth %>category2/entry31.html">フラットデザインボタン【黒1】</a></p>
<p class="fbutton_black2"><a href="<% pageDepth %>category2/entry31.html">フラットデザインボタン【黒2】</a></p>
ボタンカラーやテキストサイズのカスタマイズ方法
ボタンカラーやテキストサイズのカスタマイズしたい場合の解説です。
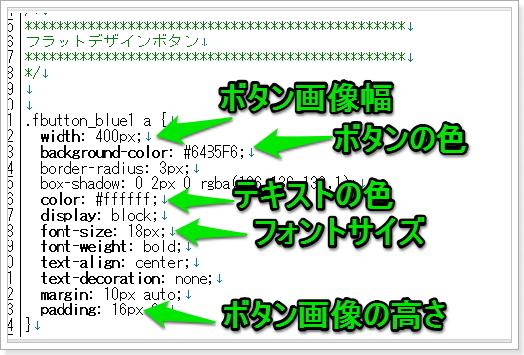
例えば 青1のCSSボタンのカスタマイズの場合、
編集 > スタイルシート編集を開いて、

上記箇所がPCとタブレットで表示される部分のカスタマイズ箇所です。
ちなみに「border-radius: 3px;」のpx数値を大きくすれば、角がもっと丸くなっていきます。

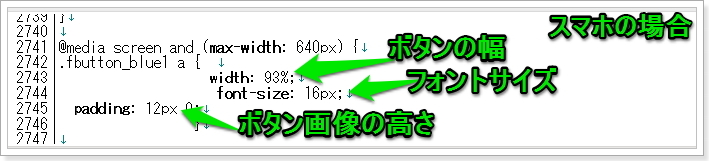
スマホでの表示も自動的に変わるように設定されていますので、スマホの見栄えは上記箇所を変更してください。
スマホで表示されるボタン画像の幅は、画面の大きさに対して93%にしています。
文字が入りきらない場合は97%にするなり、フォントサイズを小さくするなどの対応をすると良いと思います。
最後にサイト生成+アップロードをお忘れなく

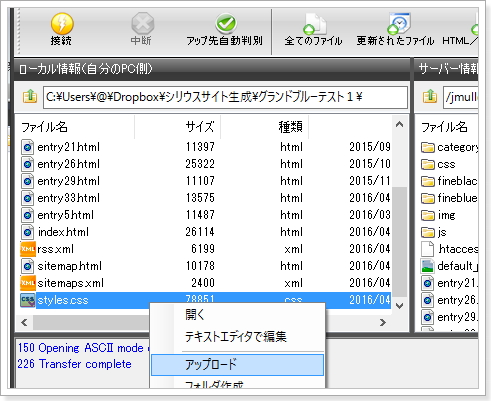
アップロードしたサイトに反映させるには、サイト生成 → アップロード → styles.cssを右クリックしてアップロードすればOKです。
プレビューでは反映されているのにネットで見ると反映されていない場合は、ブラウザのキャッシュが働いていると考えられますので、数回リロードするか時間を空けて再び見てください。
【著者:マナ】

【運営サイト】SIRIUSアピールサイト
【twitter】 @マナ
【お問い合わせ】 フォームはこちら
※本テンプレートのカスタマイズご相談は現在ご遠慮頂いております。
※本テンプレートはプレミアム会員様向け専用でご利用頂けます。