カテゴリー2階層以下のエントリータイトルをスマホで表示させる方法

SIRIUSでは
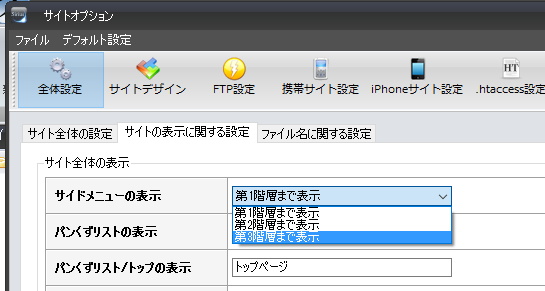
サイトオプション>サイトの表示に関する設定>サイドメニューの表示
で、カテゴリーページの階層のエントリー名表示を3階層まで表示することができます。
ですが、fine&grandのテンプレートでは、2階層以降の表示設定をオンにしていても、スマホから見ると自動で強制的に表示オフになるように作ってあります。

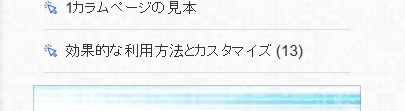
↑1階層だけの表示だと、カテゴリー名だけが表示されます。カテゴリーの横の数字は「このカテゴリー内に13記事入っていますよ」という意味です。
この記事数表示の有無もサイトオプションから変更できます。

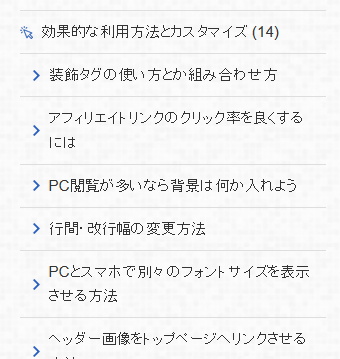
↑こちらが2階層以上の表示をオンにしてPCから見たもの。カテゴリーに格納されてるエントリータイトルが全部表示されます。
ですが、スマホから見ると、

階層表示が自動的にオフになります。
小さいサイトを作る場合だと、カテゴリーの階層をあえて表示させたいケースもあるでしょう。
ということで、もしスマホでもカテゴリーの階層に格納したエントリー名を表示させたい場合は、
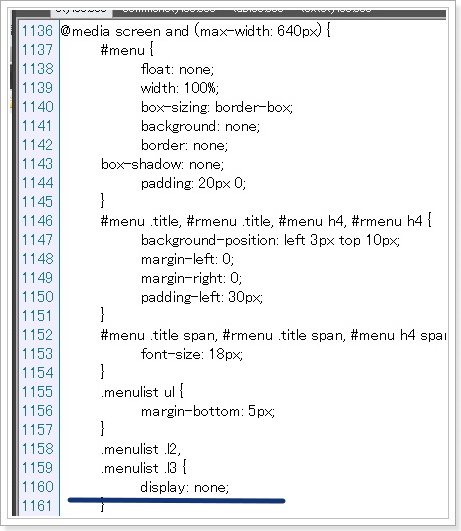
編集>スタイルシートを開いて、以下の箇所を削除してください。

↑1160行目付近の「display: none;」を削除して保存します。
テンプレートによって行が少し違います。

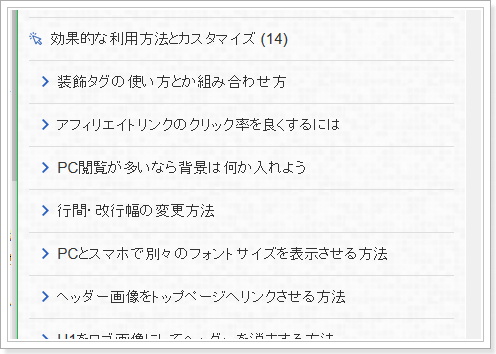
↑スマホでもカテゴリーの階層が表示されるようになります。
サイトに反映させる場合は、サイト生成してすべてのファイルをアップロードをしてください。
カスタマイズは以上でございます。
ツイート
【運営サイト】SIRIUSアピールサイト
【twitter】 @マナ
【お問い合わせ】 フォームはこちら
※本テンプレートのカスタマイズご相談は現在ご遠慮頂いております。
※本テンプレートはプレミアム会員様向け専用でご利用頂けます。
【著者:マナ】

【運営サイト】SIRIUSアピールサイト
【twitter】 @マナ
【お問い合わせ】 フォームはこちら
※本テンプレートのカスタマイズご相談は現在ご遠慮頂いております。
※本テンプレートはプレミアム会員様向け専用でご利用頂けます。
スポンサーリンク
スポンサーリンク