ヘッダー画像サイズは980pxに合わせます
SIRIUS特典テンプレートfine&grandのヘッダー画像サイズは横幅980pxですが、SIRIUSに同梱されているヘッダー素材は全て横幅900pxです。
これを横幅980pxサイズに合わせる方法をご紹介します。

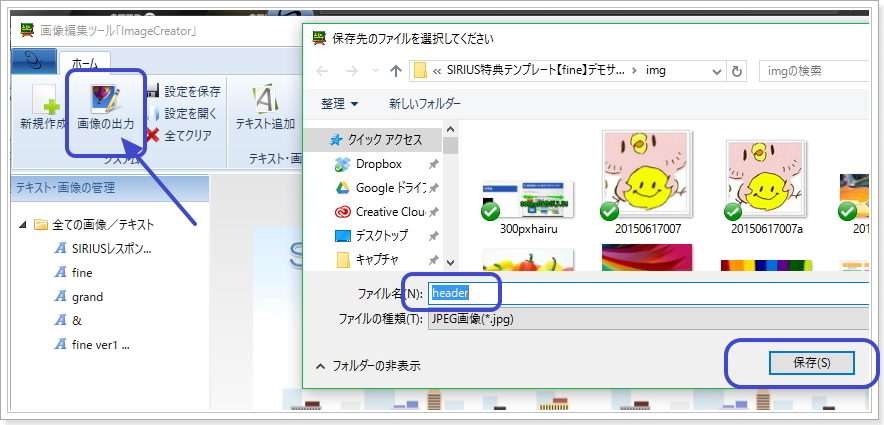
SIRIUSのヘッダー画像作成機能でヘッダー画像を作ったら、「画像の出力」をクリックして、ファイル名を「header」で保存します。
上書きしますか?とメッセージが出たら、上書きしてもOKです。
この段階ではまだヘッダー画像は横幅900pxのままです。

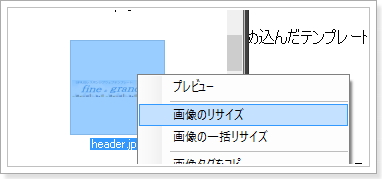
次に「画像管理」を開いて、header.jpgを右クリックして「画像のリサイズ」を選択します。

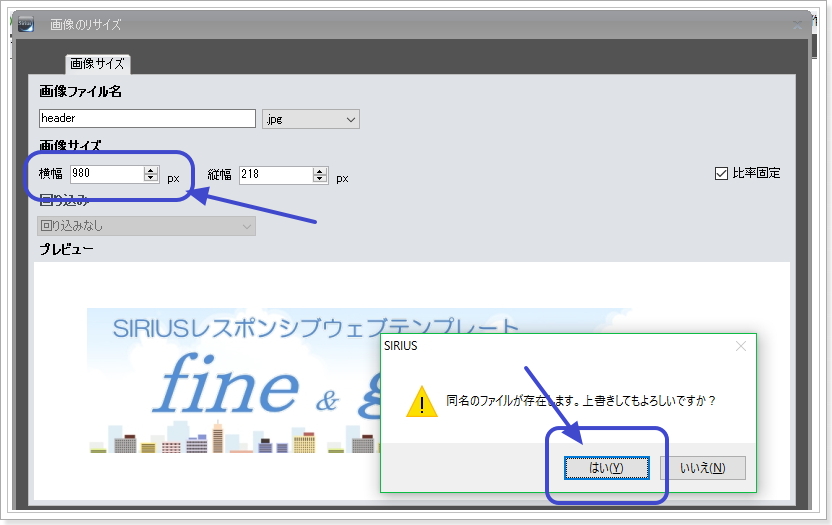
画像サイズの横幅を980にして、上書きします。
これでヘッダー画像の横幅が980pxにリサイズされました。
画像の高さは自動調整されますのでご心配なく。
ツイート
【運営サイト】SIRIUSアピールサイト
【twitter】 @マナ
【お問い合わせ】 フォームはこちら
※本テンプレートのカスタマイズご相談は現在ご遠慮頂いております。
※本テンプレートはプレミアム会員様向け専用でご利用頂けます。
【著者:マナ】

【運営サイト】SIRIUSアピールサイト
【twitter】 @マナ
【お問い合わせ】 フォームはこちら
※本テンプレートのカスタマイズご相談は現在ご遠慮頂いております。
※本テンプレートはプレミアム会員様向け専用でご利用頂けます。
スポンサーリンク
スポンサーリンク