スマホ表示でサイト説明文が全て表示されない場合のカスタマイズ
このテンプレートでは、スマホ表示の場合サイトタイトルやサイト説明文を表示させない事を想定して作っています。
ですので、もしスマホでもサイトタイトルや説明文を表示させた場合、

↑このように文章の最後の方が隠れてしまうんですね。
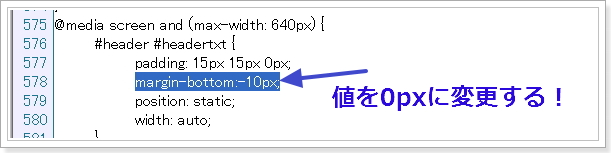
もしテキストを全て表示させたい場合は、スタイルシートの以下の部分を調整してください。

margin-bottom:0px;
にすれば解決します。
でも、スマホ表示でヘッダー部分にテキストタイトルとサイト説明文を表示させてる人、いませんよね?
そこクリック(タップ)させてしまうとトップページに戻っちゃいますから、不要ですからね!そのメージを見せたいのに、わざわざページ頭にトップページリンクを置くとか意味不明ですし!

殆どのSIRIUSユーザーは、ページタイトルとサイト説明文の非表示してますからね。
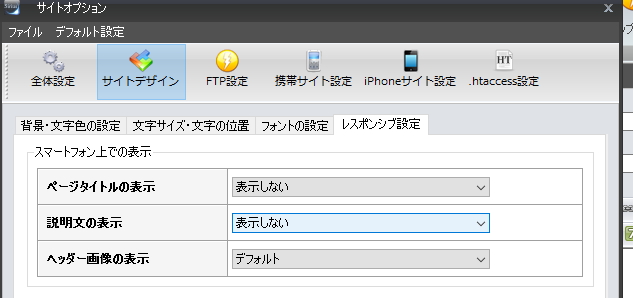
ですが、PCサイトではサイトタイトルと説明文を表示させて、スマホだけ表示させたくない場合は、サイトオプションのレスポンシブ設定から変更します。

どうしてもPCサイトでは自作のヘッダー画像に文字入れが面倒で、サイトタイトルや説明文が自動表示させた方が良いという人は、せめてレスポンシブ設定では非表示設定にしておいた方が良いと思います。
ツイート
【運営サイト】SIRIUSアピールサイト
【twitter】 @マナ
【お問い合わせ】 フォームはこちら
※本テンプレートのカスタマイズご相談は現在ご遠慮頂いております。
※本テンプレートはプレミアム会員様向け専用でご利用頂けます。
【著者:マナ】

【運営サイト】SIRIUSアピールサイト
【twitter】 @マナ
【お問い合わせ】 フォームはこちら
※本テンプレートのカスタマイズご相談は現在ご遠慮頂いております。
※本テンプレートはプレミアム会員様向け専用でご利用頂けます。
スポンサーリンク
スポンサーリンク