背景は薄目の色合いを入れよう
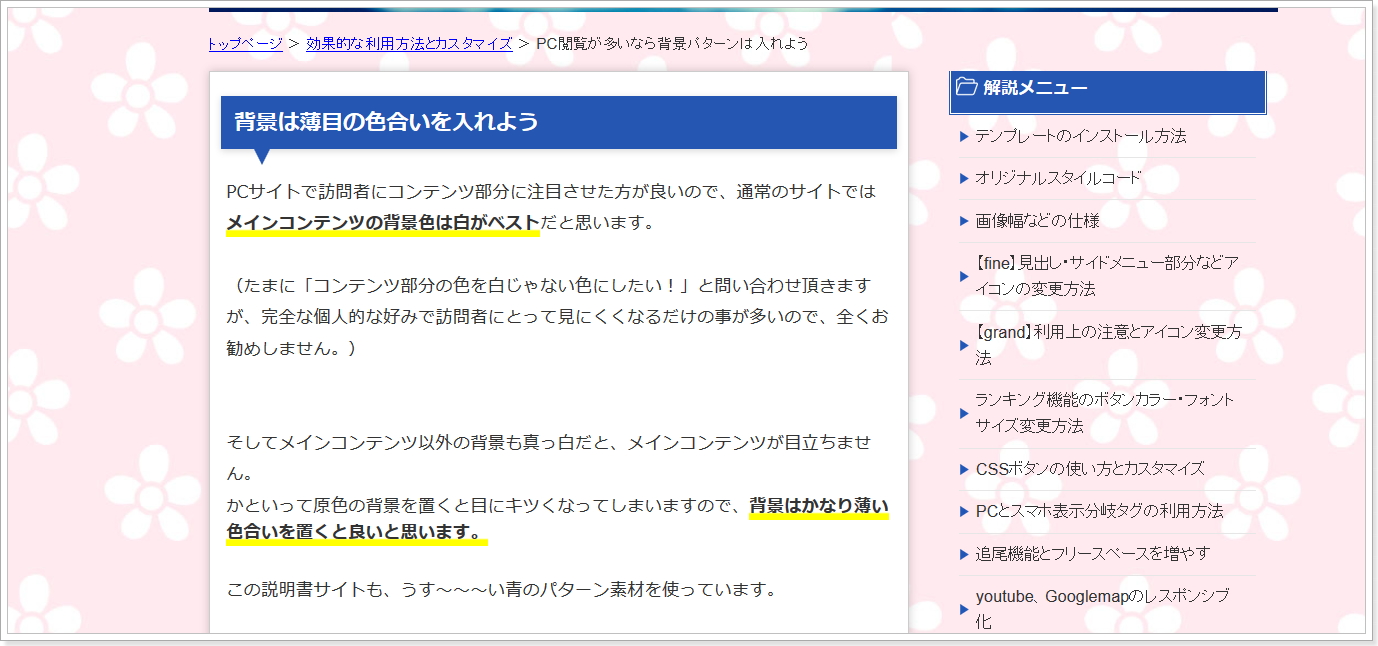
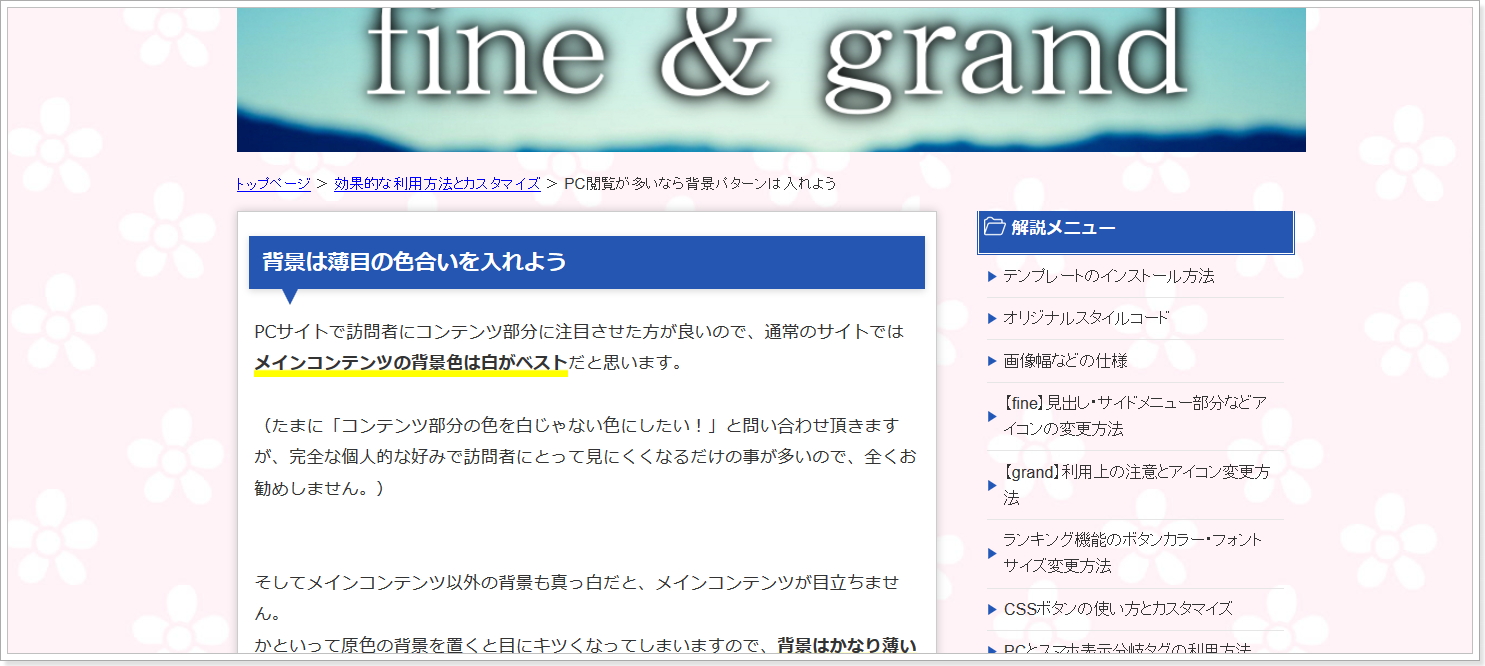
このテンプレートのメインコンテンツ部分は背景が白ですよね。
ところがもしメインコンテンツ以外の背景も真っ白だと、メインコンテンツも同色ですので目立たなくなってしまいます。
すると読者の集中力を削ぐ可能性があり、成約が減る可能性も出てきます。
とはいえ、背景に黒や赤などの原色を当てると目にキツくなってしまいますので、背景は薄い・淡い色合いが目に優しくて良いと思います。
この説明書サイトも、うす~~~い青のパターン素材を使っています。
フリーテクスチャ素材館さんから頂いてきました。
他にも、「無料 テクスチャ 素材」なんかのキーワードで調べるといくらでも出てきますので、ご自身で好みのものをご利用ください。

一応、特典テンプレートに自作の背景素材を数種類入れています。
適当な画像を白黒にしてモザイクフィルターかけて、色を薄くしただけのシンプルなものです。
※追加で外注で作ってもらったものも入れておきました。
背景はぼんやりしたパターンの物の方が、コンテンツが浮き上がて良いんじゃないかなと思います。
素材の色合いを薄く変えるには
無料でいろんな背景素材は落ちているとはいえ、どこも濃い色合いのものが多いんですよね。
ですので、フォトショップやPhotoFiltre(無料で高機能な画像編集ソフト)などで色合いを薄く変更していきます。

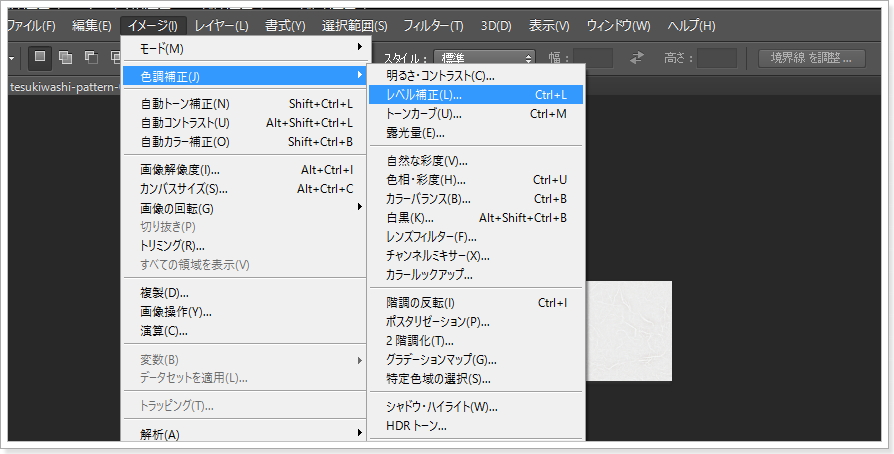
photoshopなら、背景素材を300~400ピクセル四方にリサイズして、
イメージ>色調補正>レベル補正 or カラーバランス などで適当に調整すればOKです。
柄の大きさが細かい方が良ければ100px四方でも良いと思います。

ちなみにリサイズ方法はどんなソフトでも、「画像解像度」で変更できるはずです。

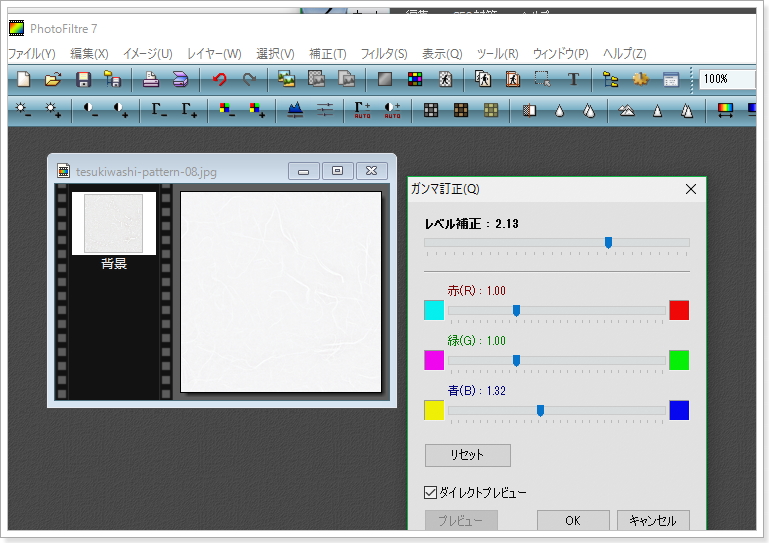
無料ソフトのPhotofiltreでも十分に使えます。(動作が軽くて機能豊富でめっちゃ重宝してます)
補正> ガンマ訂正 を弄れば、薄くなります。

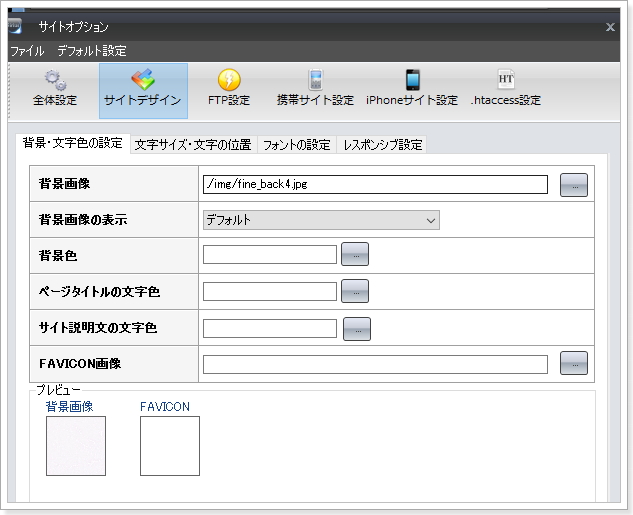
素材が出来上がったら、
サイトオプション > サイトデザイン で背景画像を指定すればOKです。
どんな背景が合うのか?
どのカラーテンプレートでも薄いグレー系が合うと思いますが、女性向けであればピンクテンプレートに背景を薄~いピンク素材にするのも良いと思います。
ちょっと試しにやってみましょうか。

無料素材の花柄背景素材の色合いを、フォトショップのレベル補正機能で薄くしていきます。(PhotoFiltreでもOK)

色合いが濃すぎましたね。花柄が大きい過ぎるので、背景が主張しすぎてこれは微妙ですねぇ・・。

もっと色合いを薄くしてみました。
やっぱり花柄が大きいとイマイチですね。目立たない柄の方が良さそう。
そして色合いはもうちょっと薄くした方も良さそう。そしてブルーテンプレートには合いませんね(さすがに)。
など、こんな感じでやりながら調整していると、「これがダメ、アレはいい」などといろいろと分かっていきます。
こうやって経験を積んで、新しく作るサイトではもっとスムーズに背景を選ぶことができるようになります。

もちろん、スマホでもチェック。PCでチェックするなら、ブラウザの幅を縮めてもOKですが、できればiPhone実機で確認した方が良いです。ディスプレイによって色合いやコントラストが変わりますからね。
私は3枚のPCディスプレイと3つのスマートフォンで見栄えをチェックしています。
こういう記事を書くと、「素材を提供してください!」とメッセージが来るのですが、私からは素材の提供は出来ませんので、予めご了承願います。ごめんなさい。
背景素材を設置される方は、ご自分で頑張ってみてください!
もしスマホからの閲覧者が8割くらいのジャンルであれば、背景素材は設定しなくても良いと思います。
薄いグレー系の色を置けばOKかと思います。
【追記】メインコンテンツ部分の色を変更したい場合
私が「背景は白がベストですよ」と言っても「どうしてもメインコンテンツ部分を白じゃなく、色を付けたい!!!」という人もいるかもしれませんね。
そういう場合は、スタイルシートを開いて

上記箇所の#FFFの色コードを変えればOKです。
ちなみに薄く背景を透過させたい場合は、RGBAカラーコードを記入します。
例えば、

background-color:rgba(255,255,255,0.45);と書いてみます。
すると、

このようにメインコンテンツ部分の背景が薄く透過します。
0.45という数字が1に近くなるほどまっ白になって、0に近くなるほど透き通っていきます。
一見カッコ良く思うかもしれないけど実は逆効果
こういうテクニックを使うと、一見「おぉ、かっこいい!」と思われるかもしれませんが、アフィリエイトでは基本的に逆効果です。
だって、メインコンテンツ部分の背景に模様が薄く見えてたら、記事部分に集中して読めない人が出るかもしれないですからね。
アフィリエイトでは成約させるために、記事部分に集中してグイグイ読ませていくことが重要になります。
カッコよさを演出したい特別な事情があればこのようなテクニックを使っても良いですが、
『メインコンテンツ部分の背景色は白!』
が一番良いと思います。
白以外にしたい場合は、成約落ちる覚悟を持って、自己責任でカスタマイズしてください。
【著者:マナ】

【運営サイト】SIRIUSアピールサイト
【twitter】 @マナ
【お問い合わせ】 フォームはこちら
※本テンプレートのカスタマイズご相談は現在ご遠慮頂いております。
※本テンプレートはプレミアム会員様向け専用でご利用頂けます。
関連ページ
- 装飾タグの使い方とか組み合わせ方
- アフィリエイトリンクのクリック率を良くするには
- 行間・改行幅の変更方法
- PCとスマホで別々のフォントサイズを表示させる方法
- ヘッダー画像をトップページへリンクさせる方法
- H1をロゴ画像にしてヘッダーを消去する方法
- テキスト入りリボンのテキストを変更したい場合
- ヘッダー画像をテンプレートサイズに合わせる方法
- スマホ表示でサイト説明文が全て表示されない場合のカスタマイズ
- サイトタイトルをデフォルト表示にしている場合にH2タグに変える方法
- トップページだけを1カラムにする方法
- コンテンツ横幅、サイドバー幅の変更方法
- サイドメニューのカテゴリー階層をスマホで表示させる方法