ヘッダー画像をクリックorタップするとトップページへ戻れるようにするには
今や多くのサイトが、ヘッダー画像やロゴをクリックor(スマホならタップ)すると、トップページへ戻れるようになっています。
ですがfineとgrandテンプレートでは、初期設定ではH1見出しをクリックorタップするとトップページへ戻れるようにしています。
どうしてかって、H1をロゴ画像に挿し替えて使い人が多いからです。
そうなるとロゴをクリック(タップ)してトップページに戻れるようにしてた方が便利なんですよね。
今やスマホメインのサイトだとスマホにはヘッダー画像を表示させない人も増えていますが、サイトロゴだけは表示させているんですね。

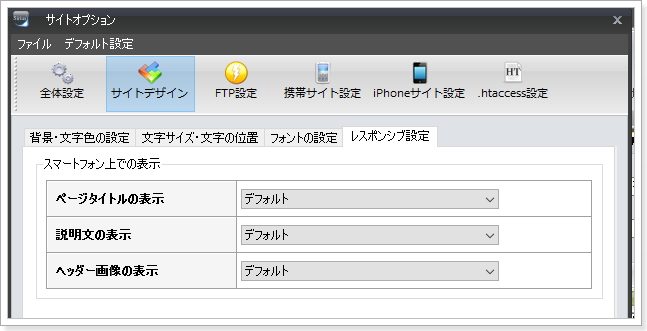
SIRIUSだとレスポンシブテンプレートでは、スマートフォンから見た時だけヘッダー画像を表示させないようにも出来るんです。
サイトオプション>サイトデザイン>レスポンシブ設定 から設定を変更できます。
スマホファーストのサイトの場合、もはやヘッダー画像が不要になりつつあるケースもあるのです。例えばニュース・トレンド系のサイトはヘッダー画像で訴求する必要性が薄いので、ロゴ画像だけ表示している人も多いですよね。
ですがお悩み系・商標系・テーマ系だとヘッダー画像で食い付かせた方が精読率が上がる傾向があるので、PC・スマホ両方でヘッダー画像を表示させる人もいます。
いろんなケースがあるのでどっちが良いか正解はありませんが、もしロゴ画像を使わず、ヘッダー画像を全ページに表示させる場合は、ヘッダー画像をクリックorタップすればトップページへ戻るようにしておいた方が良いと思います。
ヘッダー画像にトップページリンクを設置する方法

では具体的な方法をご説明します。
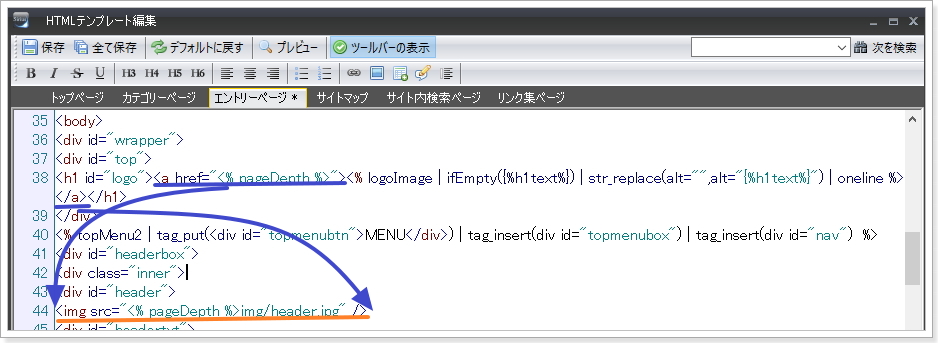
まず編集>HTMLテンプレートを開きます。

トップページにリンクを貼る必要は無いので、まずはエントリーページからカスタマイズしましょう。
上記青下線箇所を切り取って、赤下線のコードの前後に貼り付けます。

カスタマイズ後は↑のようになります。
カテゴリページ、サイトマップページ、サイト内検索ページ、リンク集ページも同じようにカスタマイズして、保存してください。
その後、サイト生成してアップロードします。

今回のカスタマイズではHTML/RSSのみアップロードすれば短時間で済みます。
この説明書サイトも、ヘッダー画像をクリックすればトップページにリンクするようになっています。
ヘッダー画像を薄く透過させたくない場合
HTMLをカスタマイズしたままだと、ヘッダー画像にマウスアイコンを乗せると(マウスオーバーすると)薄く透過してしまいます。
大した問題じゃないんですが、「ヘッダー画像にマウスオーバーしても透過させたくない」という場合は、スタイルシートの一番末端に以下のコードを書いて保存&アップロードしてください。
#header a img{
opacity:1!important;
}
【著者:マナ】

【運営サイト】SIRIUSアピールサイト
【twitter】 @マナ
【お問い合わせ】 フォームはこちら
※本テンプレートのカスタマイズご相談は現在ご遠慮頂いております。
※本テンプレートはプレミアム会員様向け専用でご利用頂けます。