行間と改行幅の変更方法
行間の変更方法

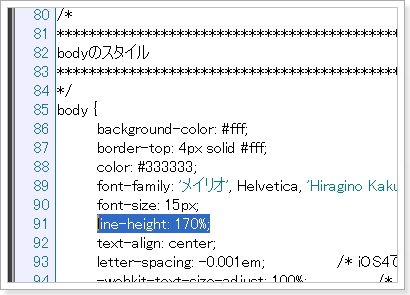
行間の初期設定は私好みの170%にしていますが、変更したい場合は、

編集>スタイルシート を開いて、line-heightの数値を変更してください。
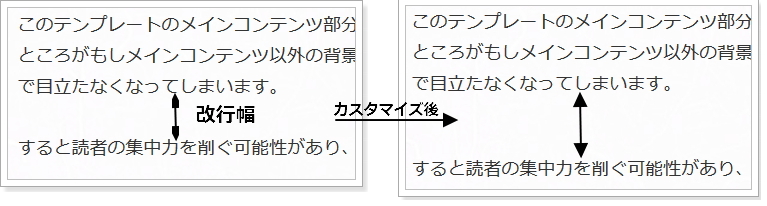
改行幅の変更方法

改行幅の変更方法は、スタイルシートの1番下に、下記コードを書き加えて保存します。
追加するコード(コピペ可)
#main .text p, #text1 p, #text2 p, #text3 p, #text4 p, #text5 p, #text6 p, #text7 p, #text8 p, #text9 p, #text10 p {margin-bottom:5px;}
↑「5px」の値を大きくすればするほど改行幅は広くなります。
最後にサイト生成+アップロードをお忘れなく

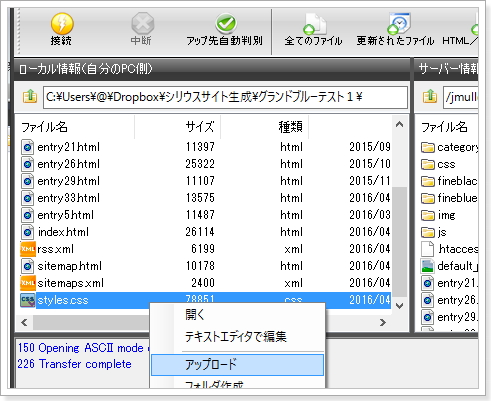
アップロードしたサイトに反映させるには、サイト生成 → アップロード → styles.cssを右クリックしてアップロードすればOKです。
プレビューでは反映されているのにネットで見ると反映されていない場合は、ブラウザのキャッシュが働いていると考えられますので、数回リロードするか時間を空けて再び見てください。
ツイート
【運営サイト】SIRIUSアピールサイト
【twitter】 @マナ
【お問い合わせ】 フォームはこちら
※本テンプレートのカスタマイズご相談は現在ご遠慮頂いております。
※本テンプレートはプレミアム会員様向け専用でご利用頂けます。
【著者:マナ】

【運営サイト】SIRIUSアピールサイト
【twitter】 @マナ
【お問い合わせ】 フォームはこちら
※本テンプレートのカスタマイズご相談は現在ご遠慮頂いております。
※本テンプレートはプレミアム会員様向け専用でご利用頂けます。
スポンサーリンク
スポンサーリンク
関連ページ
- 装飾タグの使い方とか組み合わせ方
- アフィリエイトリンクのクリック率を良くするには
- PC閲覧が多いなら背景は何か入れよう
- PCとスマホで別々のフォントサイズを表示させる方法
- ヘッダー画像をトップページへリンクさせる方法
- H1をロゴ画像にしてヘッダーを消去する方法
- テキスト入りリボンのテキストを変更したい場合
- ヘッダー画像をテンプレートサイズに合わせる方法
- スマホ表示でサイト説明文が全て表示されない場合のカスタマイズ
- サイトタイトルをデフォルト表示にしている場合にH2タグに変える方法
- トップページだけを1カラムにする方法
- コンテンツ横幅、サイドバー幅の変更方法
- サイドメニューのカテゴリー階層をスマホで表示させる方法