画像容量の簡単圧縮方法

- 訪問者を待たせない
- 画像読み込みが遅すぎて訪問者に帰られるのを防ぐ
- 表示スピードアップにより、SEO力アップ
圧縮度による画像劣化検証は画像を軽くして表示スピードを速くする をご参考ください。
ちなみに取得した画像を1度ソフトにかけて圧縮する手間はかかります。
しかし手間をかけた分、訪問者にとっても検索エンジンにとっても優しいページを作る事が出来ますので、手間は惜しまないようにすることをオススメします。
今回は「PhotoFiltre」と「縮小専用+拡大専用」を使った2パターンの圧縮方法を紹介します。
PhotoFiltreを使用した画像圧縮方法
PhotoFiltreを持っていない人は無料で手に入りますのでダウンロード&インストールしましょう。日本語化も出来るし簡単で高機能ですので、持っていて損は無いです。
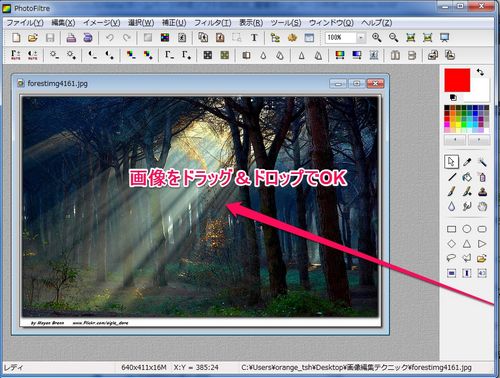
1.PhotoFiltreを開いたら、編集したい画像をドラッグ&ドロップします。
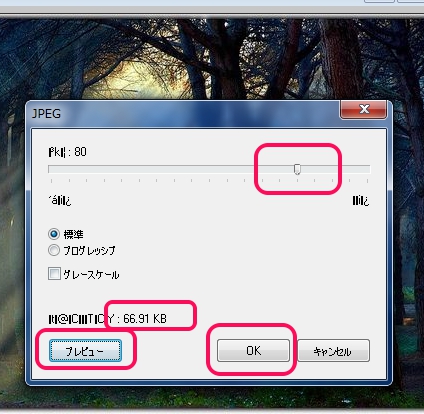
2.ファイル→ 名前を付けて保存を選択し進むと、下記画面が表示されます。
バーで圧縮率を0~100%に変更でき、プレビューを押すとファイルサイズと圧縮した場合の画像プレビューチェックができます。
自分の好みに合わせて圧縮率を決めてOKを押して完了です。
縮小専用+拡大専用を使用した画像圧縮方法
縮小専用+拡大専用も無料ソフトで使い勝手が良いものです。
PhotoFiltreよりも画像圧縮した画像のキレイさはほんの少し良いかもしれません。
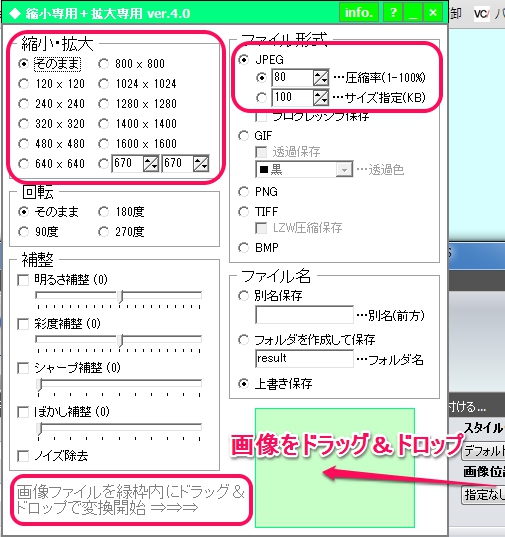
まず、起動するとこんな画面が表示されます。
主に以下項目をチェックして、指定エリアに画像をドラッグ&ドロップするだけの簡単操作です。
- サイズを決める
- ファイル形式や圧縮率を決める
- ファイル名を決める(上書き保存すると元画像は無くなってしまいます)
「ファイル名」については、私は別名保存で行っています。
別名保存にチェックを入れて、下のボックスに例えば「shukushou」と入れておきます。
画像をエリアに入れて圧縮すれば、「shukushou+画像ファイル名」で元の画像フォルダに自動保存されるので楽ちんです。

こういう良いソフトが無料で入手出来るんですから、制作者様に感謝ですね!
縮小+拡大、画像圧縮などの編集はホームページ制作には欠かせないものですので、どっちも入手しておきましょう。
ツイート
関連ページ