【facile】スマートフォンで見た場合のフォントサイズ調整・変更方法
※この機能の使い方は、特典テンプレートfacile、fine、grandで共通となっております。

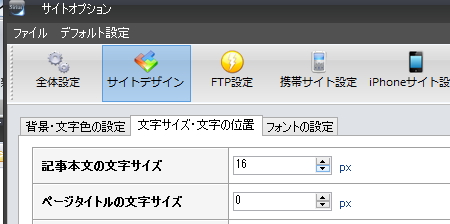
SIRIUSのテンプレートは、サイトオプションから文字サイズの調整が出来ます。
これはfacileも同様ですが、ここで指定した文字サイズは、スマートフォンでも同様のフォントサイズで表示されてしまいます。
PCだと画面の大型化が進んでいるので、幅広い世代に見やすくするためには16px以上が好ましいと思います。
しかし、スマートフォンの場合は顔から至近距離で狭いディスプレイを見ることになるため、サイトのジャンルやターゲット年齢層にとっては「フォントサイズ16pxだと大きすぎて、1画面中の文字情報量が少なくなって、その分スクロールが多くなるのが困る」
というケースもあります。
そこで、スマートフォンで見た場合のフォントサイズを変更するには、スタイルシートに以下のタグを付加します。
スタイルシートの一番下に書きましょう。
@media screen and (max-width: 640px) {
#text1,#text2,#text3,#text4,#text5,#text6,#text7,#text8,#text9,#text10{
font-size:14px; (←ここの数値を変更すればOK)
}
}
保存してアップロードで反映されます。
各フォントサイズの見栄えサンプル
スマートフォンの見栄えチェックのために、サンプルを用意しました。
私はiPhone5s(4インチ)、XperiaZ3Compact(4.7インチ。iPhone6とほぼ同等)、GalaxyS4(5インチくらい)を持っていて、スマートフォンの見栄えは各端末でチェックしています。(テンプレ作りの上では欠かせない)
ここまでやる必要は無いと思いますが、iPhone5sくらいの小さいディスプレイと、iPhone6かXperiaZ3Compactの4.7インチ程度のものでチェックすると良いと思います。
ということで、サンプルもiPhone5sとXperiaZ3Compact(iPhone6と同等サイズ)を用意しました。
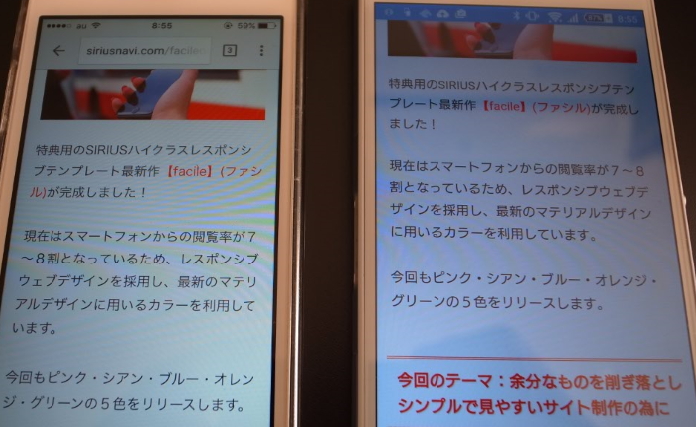
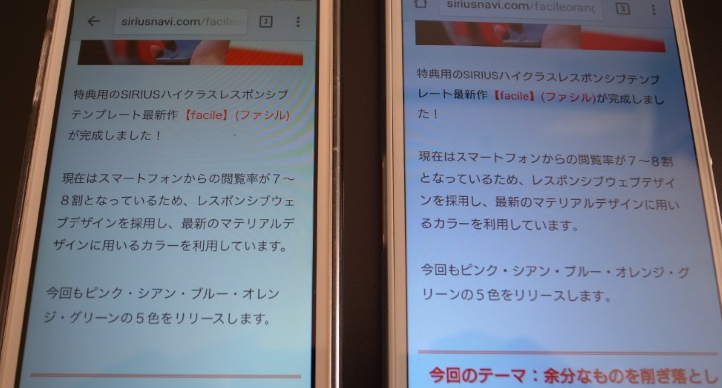
フォントサイズ16pxの場合

(左がiPhone5s、右がXperiaZ3Compact)
まず16px。iPhone5sで見るとちょっと大きいかもしれませんね。
XperiaZ3Compact(iPhone6と同等サイズ)なら1行あたりの文字数が長くなるからそこまで気にはなりませんが。
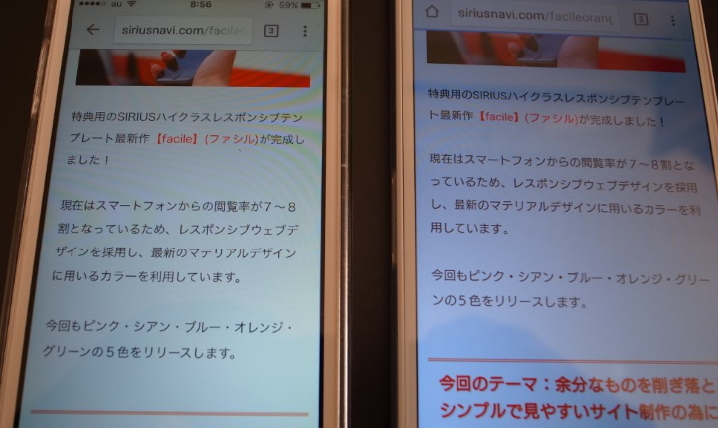
フォントサイズ15pxの場合

15pxだと丁度良い感じですね。
でも50代以上の年齢層には厳しいかもしれません。
10代~40代前半ターゲットなら大丈夫そうです。
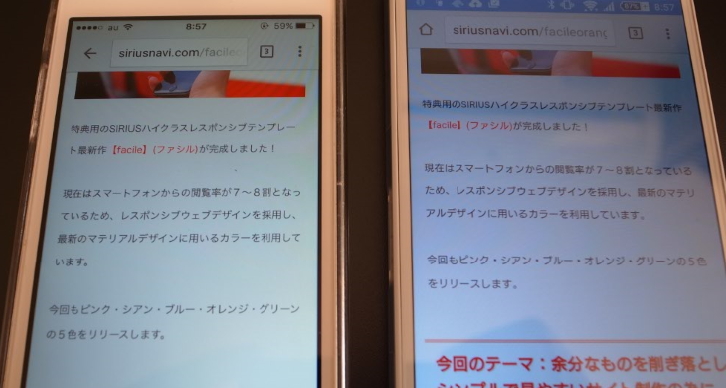
フォントサイズ14pxの場合

これだと40代くらいの層は厳しいかもしれません。
フォントサイズ12pxの場合

12pxは全ての層にとってアウトでしょうね。小さすぎです。
私の結論
オールマイティなのは16pxが良いと思います。
40代前半~中盤くらいまでの層が大部分のターゲットなら、15pxが良いかもしれません。
14px以下だと、文字がみづらくなって読みにくさが増大する可能性が高くなり、途中離脱される可能性も大きくなるかもしれません。
ですので13pxは割愛しました。12pxは無しでしょうね。
個人的な感想と評価なので、ご利用者様がご自身で適宜変更すると良いと思います。
関連ページ一覧
【facile】テンプレートのインストール方法 | ホームページ作成ソフトSIR...
特典サイトにて2商品購入者用IDとパスを入力し、テンプレートファイルをダウンロードします。ダウンロードファイルはZIPファイルになっているので、ダブルクリックして解凍します。解凍されたフォルダを開いてください。ランキング機能の付加方法次に、...
【facile】利用画像のサイズ幅 | ホームページ作成ソフトSIRIUS
facileで利用できる画像幅について解説します。【facile】テンプレート推奨画像サイズヘッダー部分・・・最大幅980pxコンテンツ部分・・・最大幅610px(これより大きい幅は自動リサイズされる)サイドバー広告部分・・・PCでは幅29...
【facile】PCとスマートフォン表示切替設定方法 | ホームページ作成ソフト...
※この機能の使い方は、特典テンプレートfacile、fine、grandで共通となっております。【facile】デモサイトを見て頂ければ分かりますが、コンテンツの一部分がPC端末で見た場合と、スマートフォン端末で見た場合で表示される画像・文...
【facile】追尾機能とフリースペースを増やす方法 | ホームページ作成ソフト...
※この機能の使い方は、特典テンプレートfacile、fine、grandで共通となっております。このテンプレートではメインメニュー(下段)部分が自動で追尾されます。特別な設定は必要はありません。追尾チェックの注意点なお、テンプレートを初めて...
【facile】ランキング機能ボタン画像カラーの変更方法 | ホームページ作成ソ...
「画像管理」を開くと、「詳細ページはこちら」と「公式ページはこちら」のボタンのカラーバリエーションが同梱されています。「詳細ページはこちら」は、「button_more.png」が、「公式ページはこちら」は、「button_official...
【facile】youtube、Googlemapのレスポンシブタグ | ホーム...
※この機能の使い方は、特典テンプレートfacile、fine、grandで共通となっております。youtubeの埋め込みタグは動画上で右クリックをすると取得できますが、それをSIRIUSの編集画面上にそのまま貼り付けてしまうと、スマホなどで...
【facile】個別ページのヘッダー画像変更方法 | ホームページ作成ソフトSI...
※この機能の使い方は、特典テンプレートfacile、fine、grandで共通となっております。レスポンシブテンプレートの仕様上の都合で、エントリーページ(個別ページ)のヘッダー画像をトップページのものと別の画像にしたい場合は、HTMLのカ...
【facile】フラットデザインCSSボタンの活用 | ホームページ作成ソフトS...
※この機能の使い方は、特典テンプレートfacile、fine、grandで共通となっております。facileではランキング機能のカラーボタンとは別に、コンテンツのどの部分でも気軽にテキストも変更して設置できるCSSボタンタグを表示させること...
【facile】グローバルメニューの横並びの数について | ホームページ作成ソフ...
※この機能の使い方は、特典テンプレートfacile、fine、grandで共通となっております。【facile】PCで見えるテンプレートのグローバルメニューは、1列5個までの設定となっています。メニューの6個目以降は2列目に配置される仕様で...
【facile】スマホで見た時のフォントサイズ変更 | ホームページ作成ソフトS...
※この機能の使い方は、特典テンプレートfacile、fine、grandで共通となっております。SIRIUSのテンプレートは、サイトオプションから文字サイズの調整が出来ます。これはfacileも同様ですが、ここで指定した文字サイズは、スマー...
【facile】サイトマップ修正の件
お世話になっております。マナです。facileオレンジのサイトマップファイルに不具合が発見されました。私が制作中のサイトマップHTMLファイルをテンプレートに入れてしまっており、サイトマップにしっかりした表示がされない不具合がございます。お...
【facile】スタイルシート一部ファイル削除の件
お世話になっております。facileテンプレートのバグが見つかりました為、2015年11月3日21時より前にダウンロードした方は、大変お手数ですが以下の修正を宜しくお願い致します。*バグ内容吹き出し機能を立ち上げるとエラー表示が出る(シリウ...